우리가 admin에서 쓴 글은 홈화면에 차례로 보여지게 됩다.
만약 1000자 이상 긴글이 많으면 홈화면은 어떻게 될까?
우리는 home.html에서 보여지는 내용을 줄이고,
more 버튼을 눌렀을 때 자세한 내용을 보여주는 detail.html을 띄우자.
< 요약 >
- template 추가하기
- urlConfig 만들기
- view 만들기
- model 수정하기
- template 수정하기
< 배운것 >
get_object_or_404
PK
Path Converter
1. template 추가하기
detail페이지를 새로 만들어야 한다. detail.html 이름으로 새로 만들자.
2. url Config 만들기
urls.py에 새로운 패턴을 만들자 .
path('blog/<int:blog_id>', blog.views.detail, name='detail'),
<int blog_id> 라는 못보던게 있다.
만약 우리가 쓴 글이 100개 200개라면 detail페이지도 100개 ,200개 만들어야 할까?
django는 각 글마다 id를 매겨서 알아서 디자인 하는 기능을 가지고 있다.
이것을 가능하게 하는것이 blog/<int:blog_id> , 이름으로는 path converter라 한다.
여기서 int:blog_id를 보면, 각 글마다 int타입의 id를 부여해서 디자인하라 라고 보면 된다.
urls.py에서 detail이라는 함수에 blog_id라는 인자를 넘겼으니 view.py의 detail함수는 blog_id를 전달받게 될 것이다.
이제 view를 작성해서 어떻게 blog_id를 받아서 다루는지 알아보자
* path converter란???
우리가 아까 적어줬던 <int:blog_id>같은 것들을 path-converter라고 합니다.
장고에서 여러 객체들을 다루는 계층적 url이 필요할 경우에 사용하며, <type:name>와 같은 모양입니다.
'지정한 converter type의 name변수를 view 함수로 넘겨라' 하고 정리할 수 있겠네요.
converter의 다양한 타입에 대해 궁금하시면 구글에 검색해보시는 걸 추천드립니다!
3. view 만들기
urls.py에서 받은 PK를 어떻게 처리해서 템플릿에 연결하는지 생각하면서 적어보자.
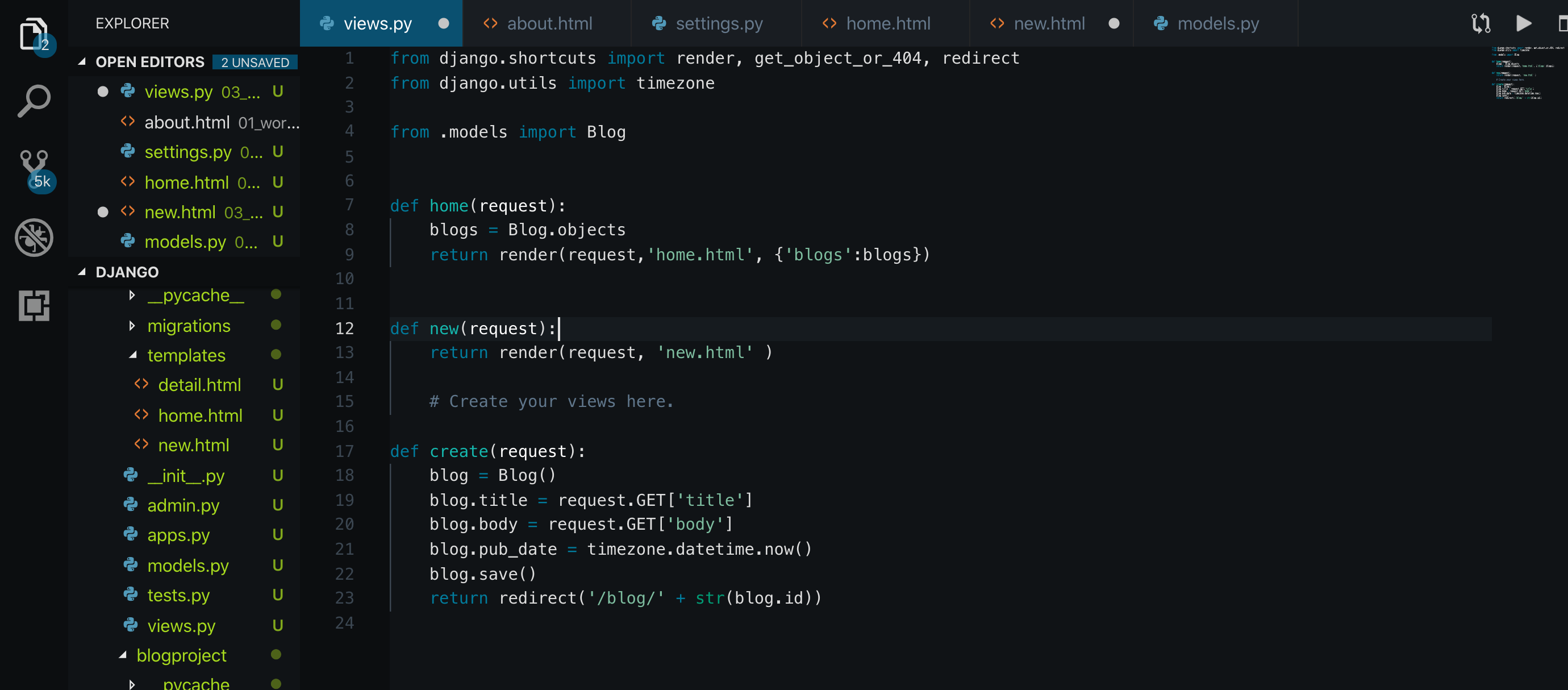
from django.shortcuts import render, get_object_or_404
from .models import Blog
# Create your views here.
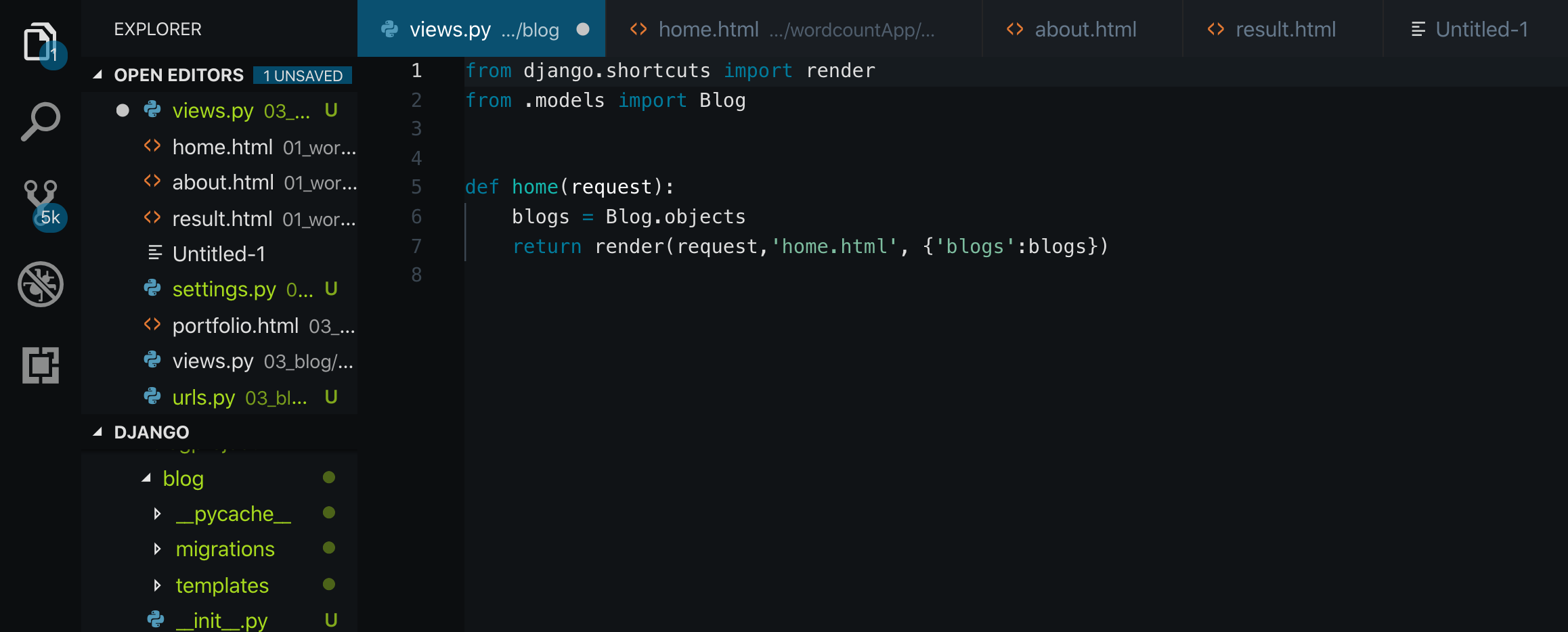
def home(request):
blogs = Blog.objects
return render(request, 'blog/home.html', {'blogs': blogs})
def detail(request, blog_id):
blog_detail = get_object_or_404(Blog, pk=blog_id)
return render(request, 'blog/detail.html', {'blog': blog_detail})
위의 detail함수는 request와 blog_id를 함께 받아 해당 데이터를 넘겨주는 기능을 한다.
먼저 맨위에 render뒤에 콤마찍고 get_object_or_404를 잊지말고 적어주자.
get_object_or_404 란?
object를 가져오고 없으면 404메세지를 띄울 수 있는 함수.사용방법은 get_object_or_404 ( object명 , PK(primary key)
PK란?
모델에서 찍어낸 수많은 객체들을 구분할 수 있는 구분자. 서류철의 라벨처럼 데이터를 구분 지을 수 있는 이름표라고 이해하면 쉽다.
urls.py에서 받아달라고 인자를 넘겼고 detail함수가 blog_id를 받아오는 것을 확인 할 수 있다. . view는 urls.py에 적었던 pk를 식별합니다. 그렇기 때문에 urls.py와 pk 변수명이 다르면 오류가 뜬다.
우리는 이제 모델에서 id기준으로 데이터를 가져와, 있으면 보여주고 없으면 404 에러를 띄워wns다.
(id값은 만든적이 없다고 걱정하지 않아도 됩니다. django가 기본으로 만들어줍니다.)
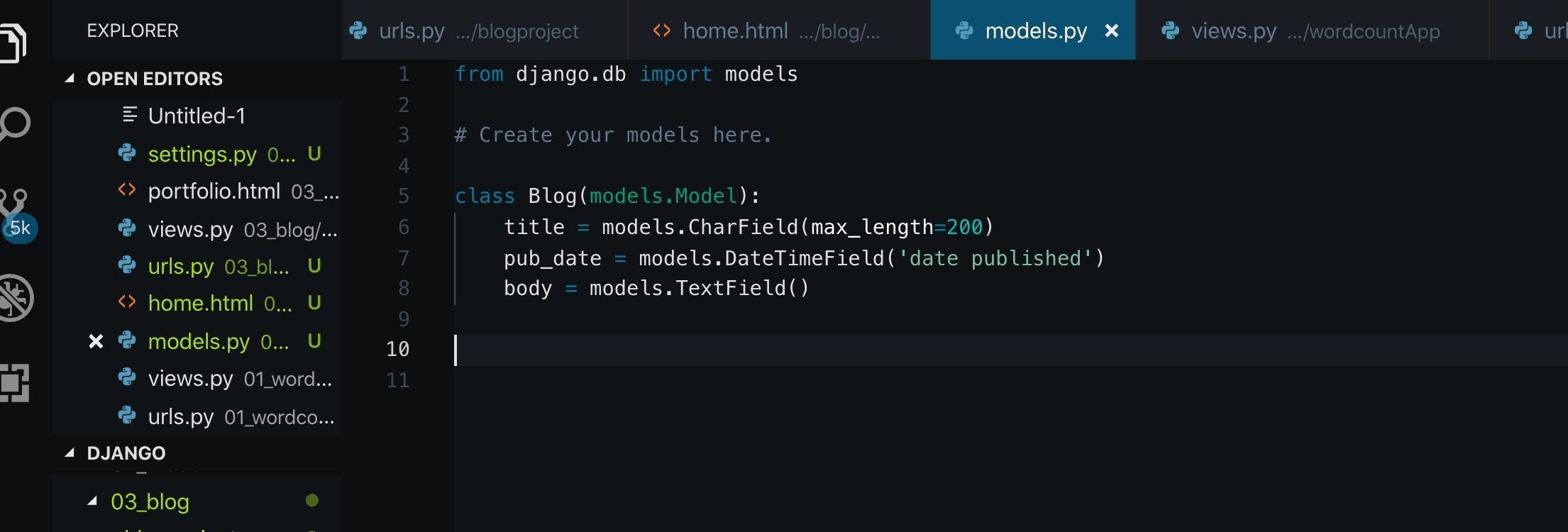
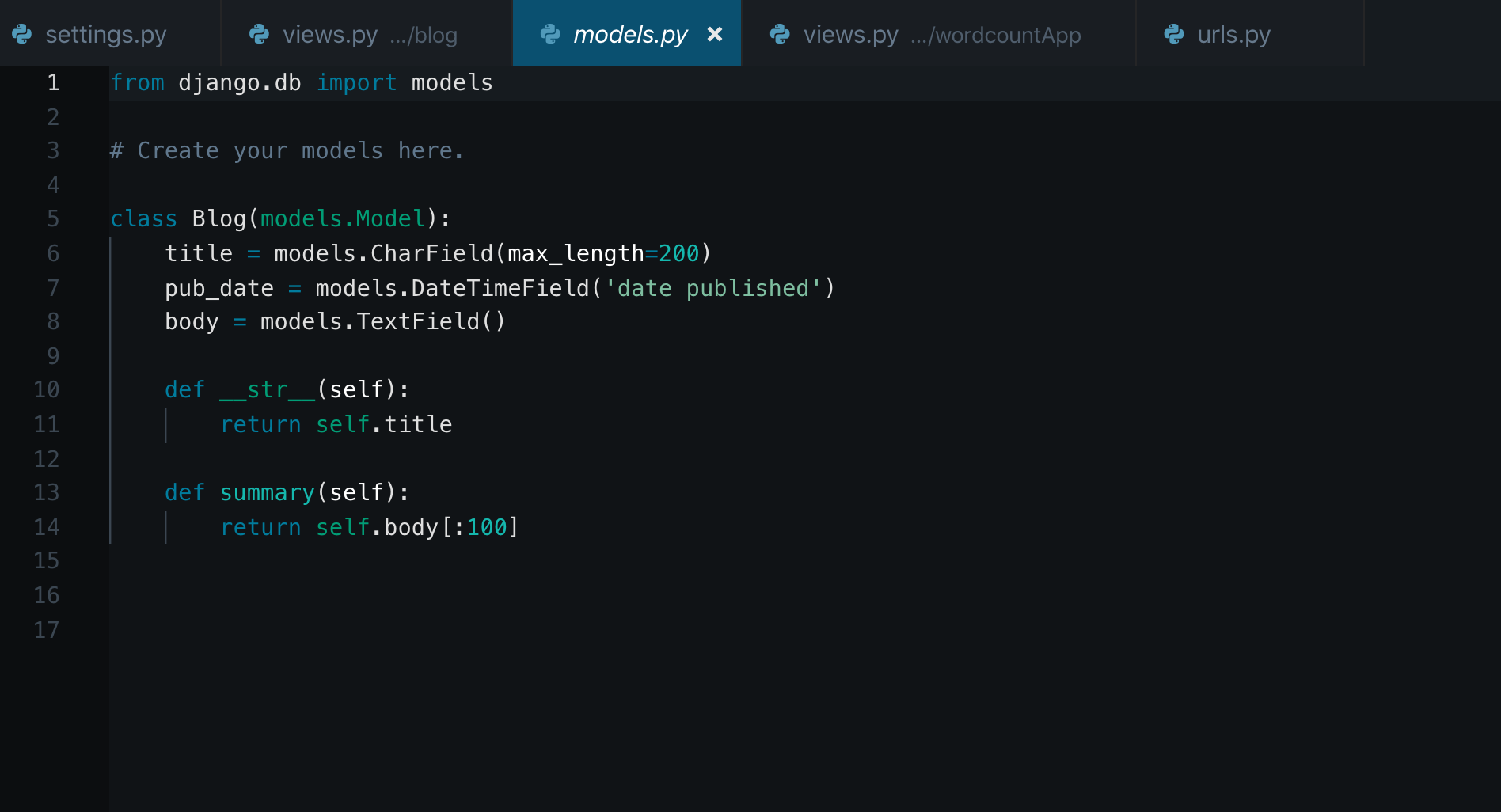
4. model 수정하기
이제 model에서 body부분을 100자정도만 나오게끔 하는 함수를 추가하자.
def summary(self):
return self.body[:100]

5. Template 수정하기
이제 다끝났다 .
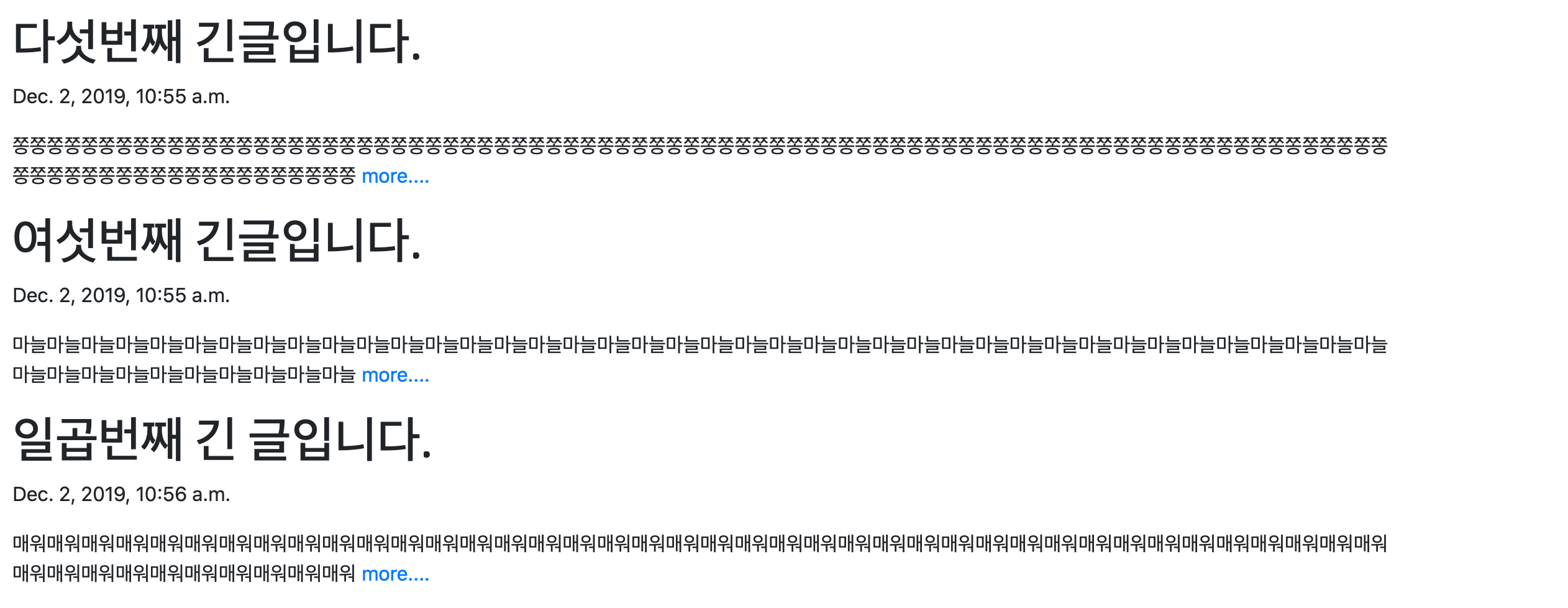
먼저 home.html 에서는 새로 만든 100자 제한 함수를 띄우게하고 옆에 <a> 태그로 more... 을 만들고 url은 detail.html 연결하게 만든다.
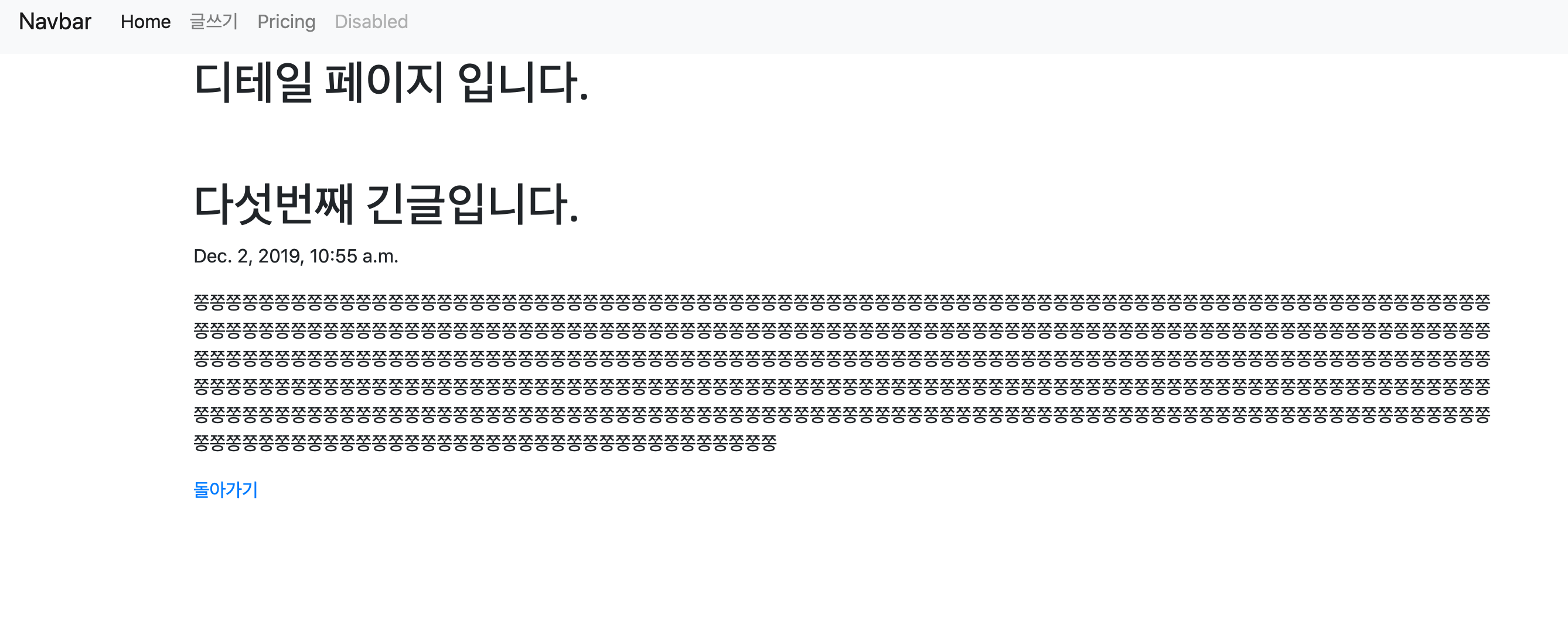
detail.html 100자 제한 함수 (summary) 가 아닌 (body)를 띄어 주면 된다.
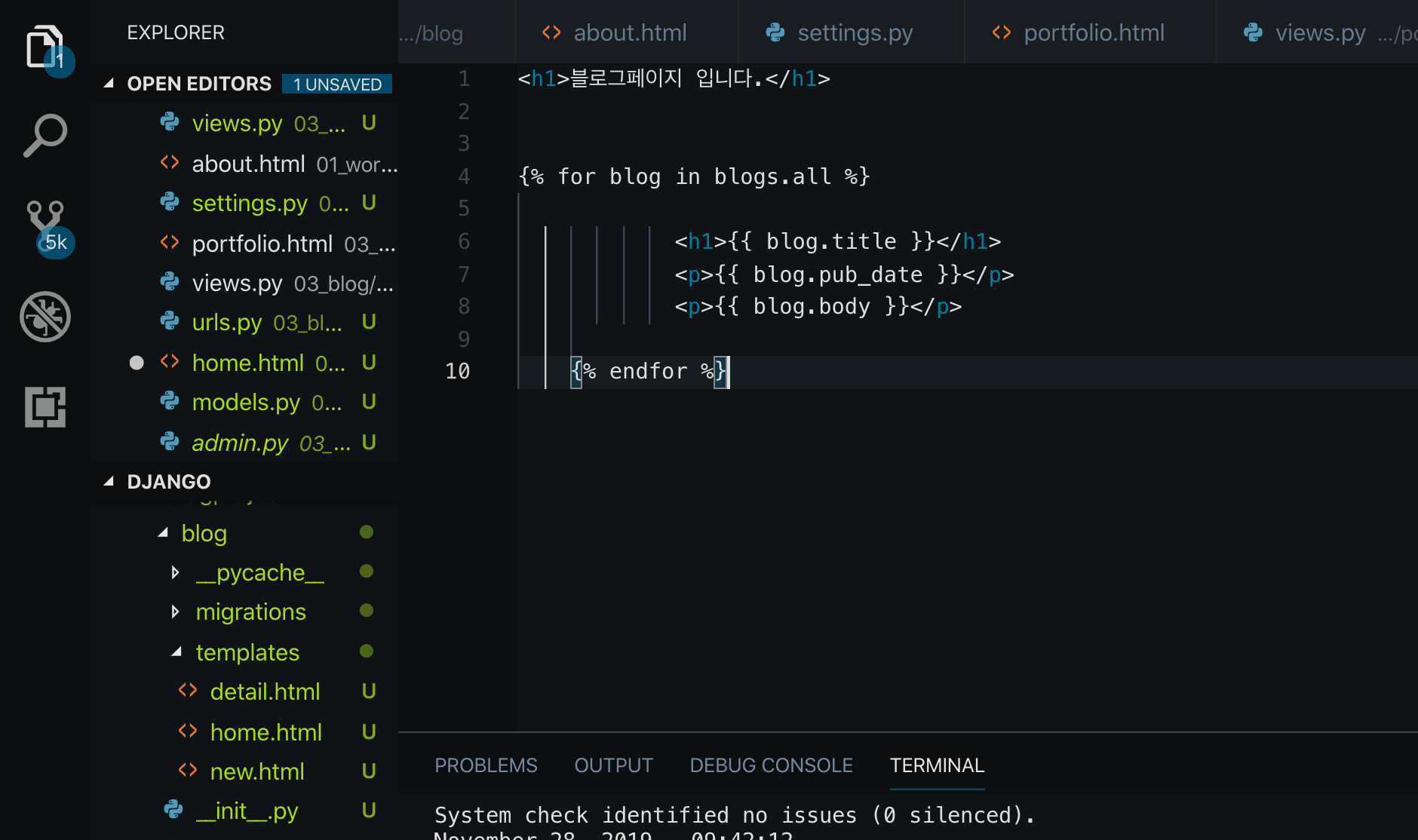
먼저 home.html를 수정해준다.

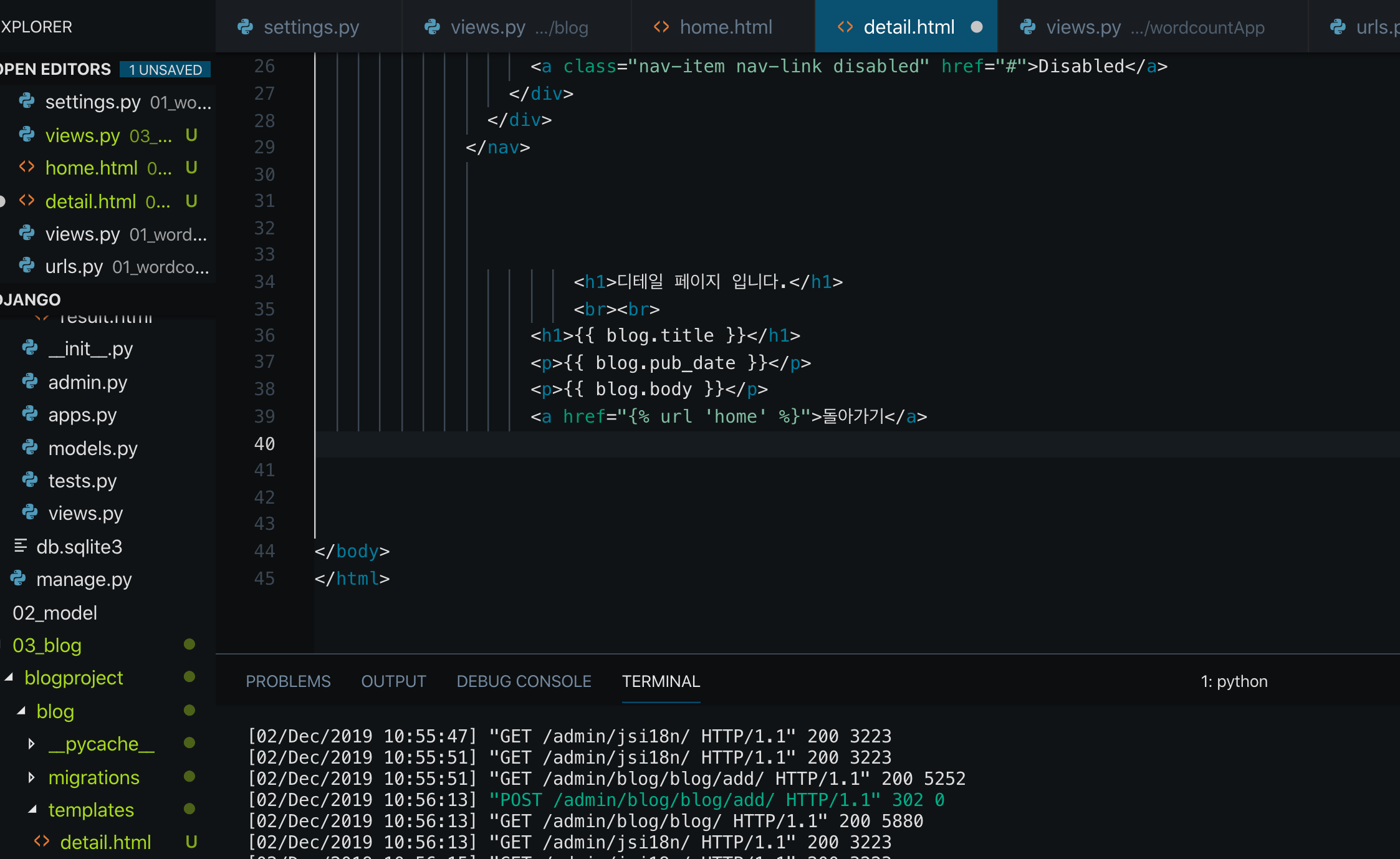
그리고 detail.html 을 수정한다.

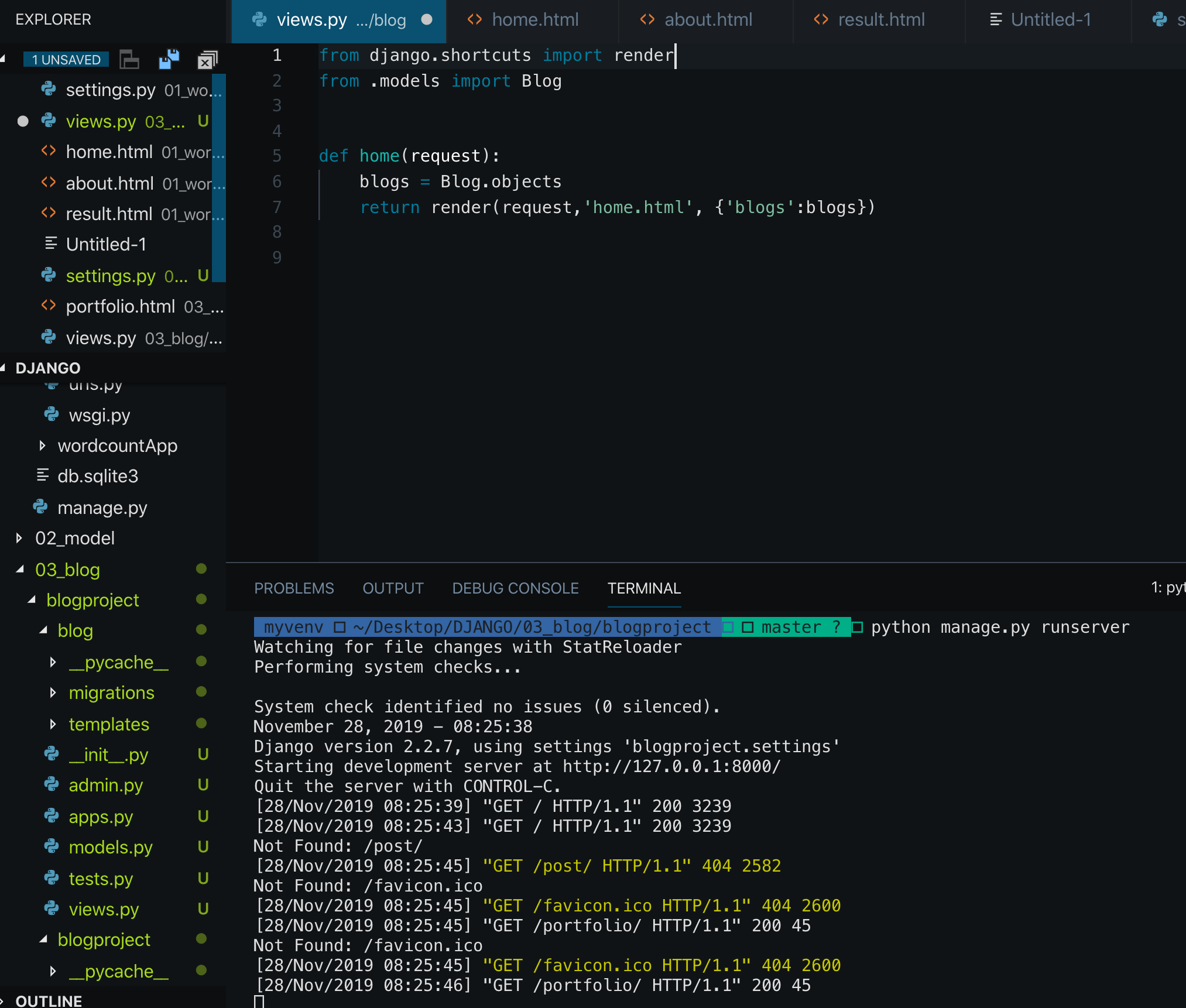
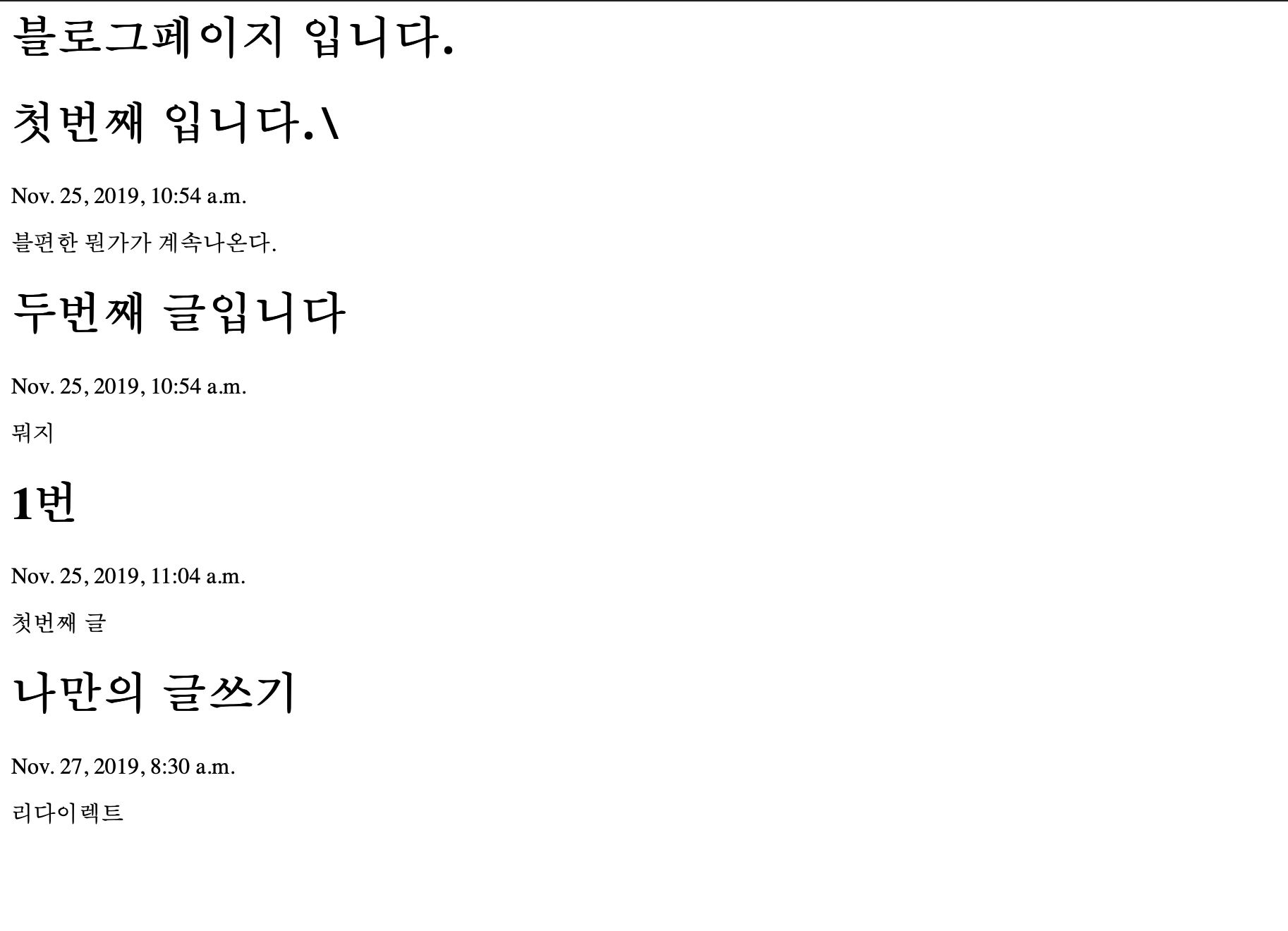
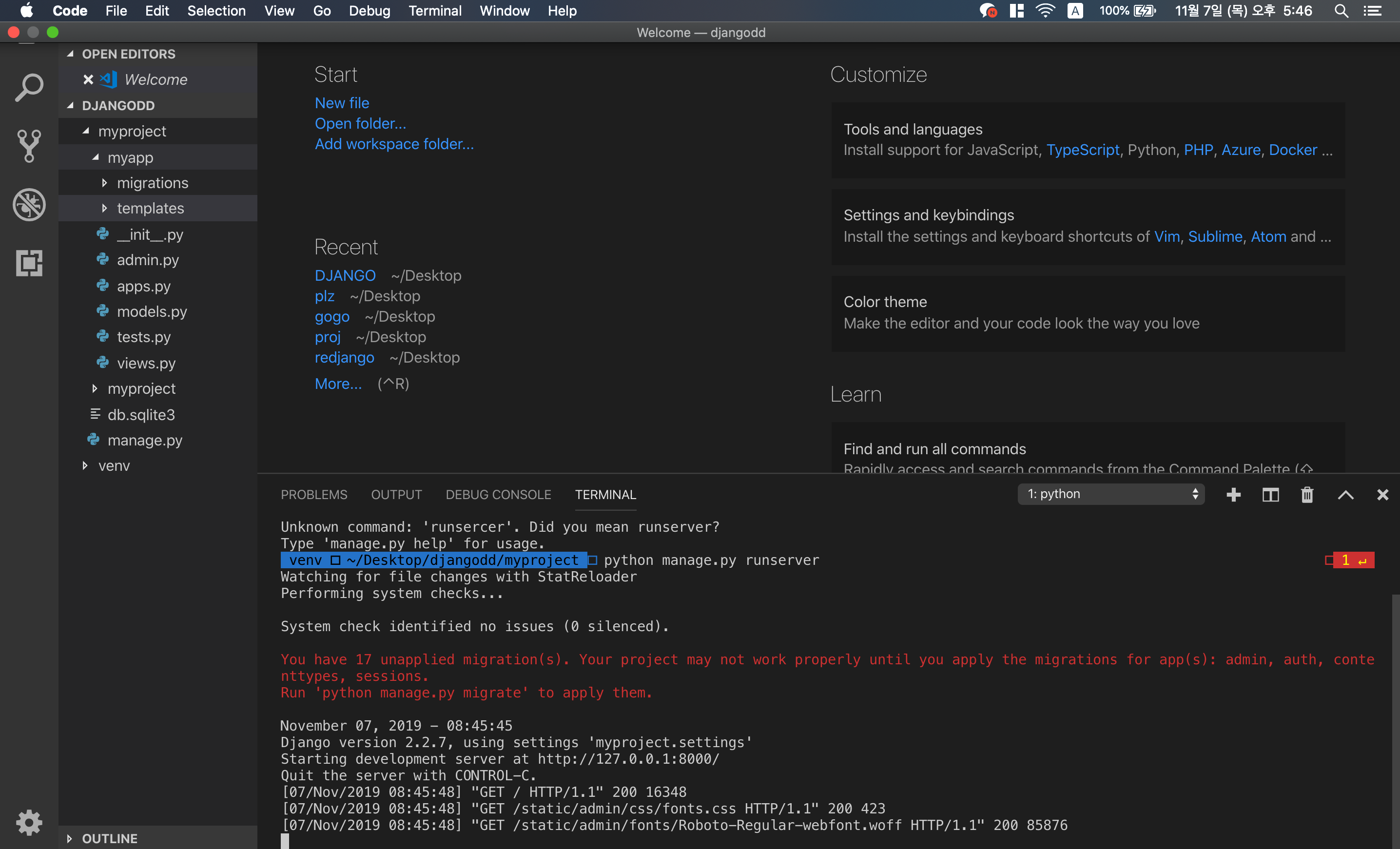
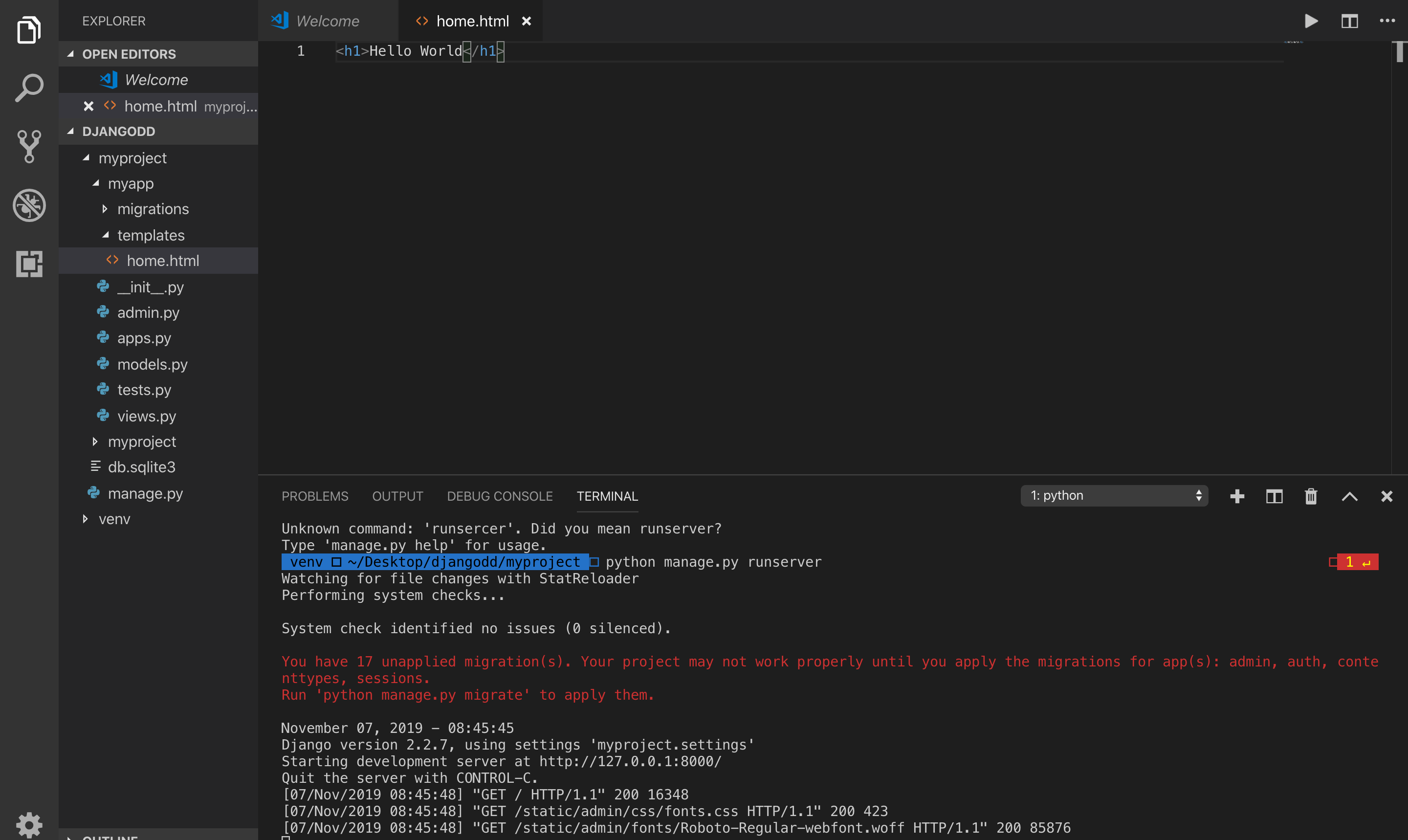
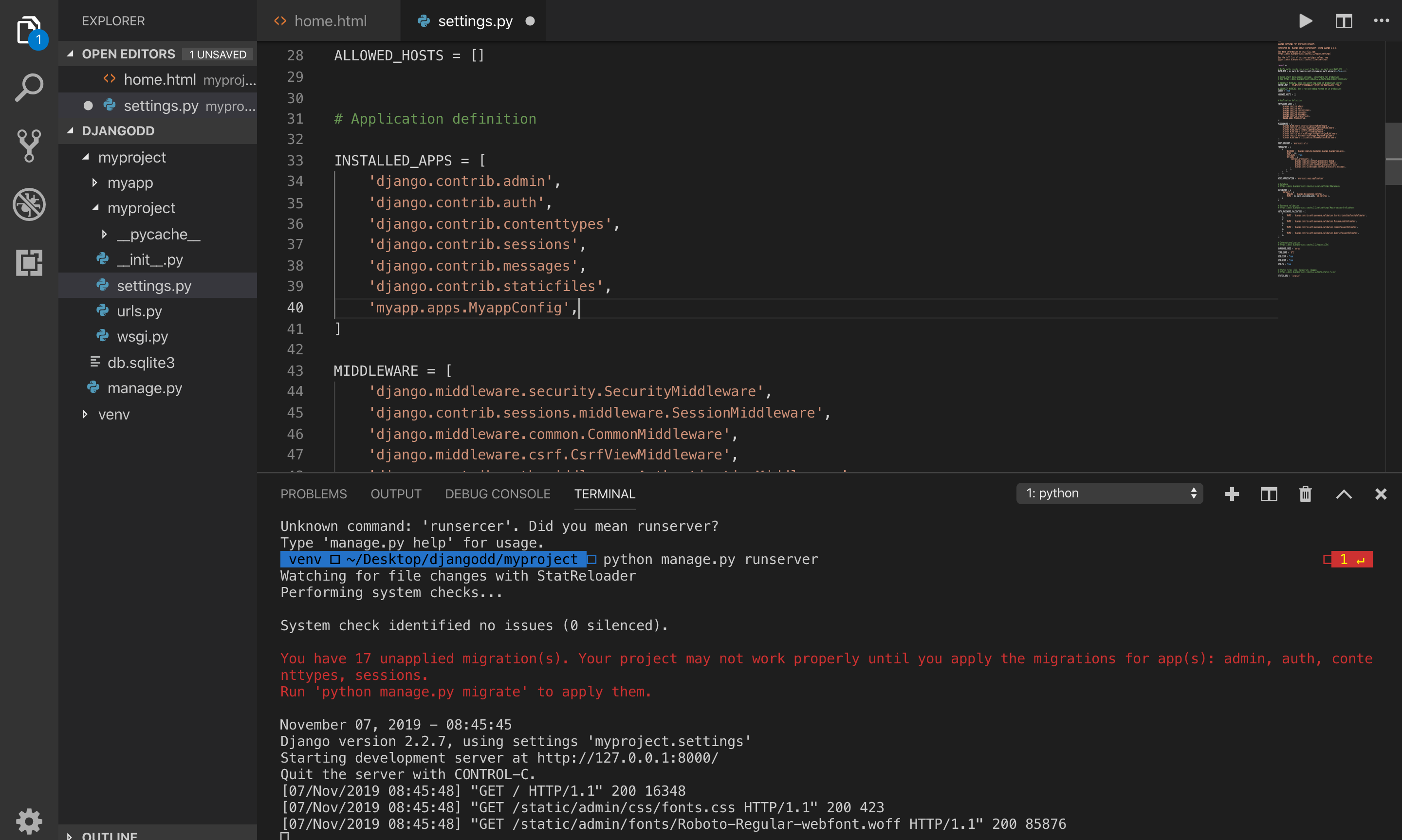
이제 서버를 실행시키고 확인해보면


'Django > Django Blog' 카테고리의 다른 글
| 5. Django 블로그 만들기 ( 템플릿 상속, url 관리) (0) | 2019.12.10 |
|---|---|
| 4-2. Django 블로그 만들기 (media 정적파일) (1) | 2019.12.10 |
| 4-1. Django 블로그 만들기 (static 정적파일) (0) | 2019.12.10 |
| 2.Django 블로그 만들기 ( rediract) (1) | 2019.11.30 |
| 1.Django로 블로그 만들기 (0) | 2019.11.28 |