글의 내용
1. 장고는 어떻게 작동할까?
2. 장고프로젝트는 어떻게 생성할까?
3. 장고 프로젝트를 실행하자.
4. App 이란? App은 어떻게 생성할까?
5.App과 장고프로젝트 티키타카하기(hello World 띄우기)
6. 결론.
장고는 어떻게 작동할까?
이전 글에서 장고를 설치했으면 (pip install django) 장고 프로젝트, App를 만들 수 있다.
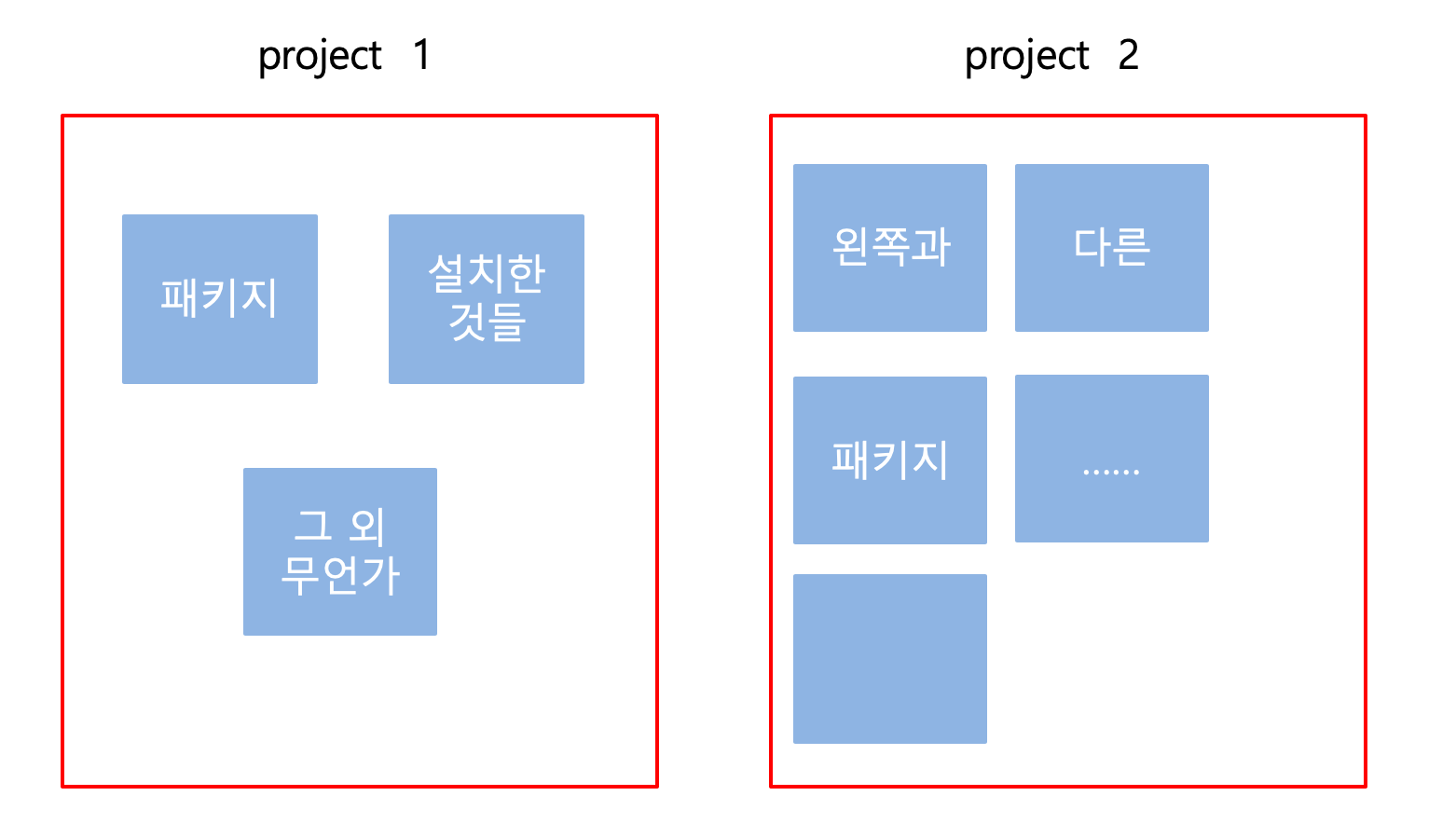
장고프로젝트를 생성하고 그안에 App을 만들면 여러 파일들과 폴더들이 만들어진다.
이놈들의 티키타카를 통해 장고는 작동한다.
장고프로젝트는 어떻게 생성할까?
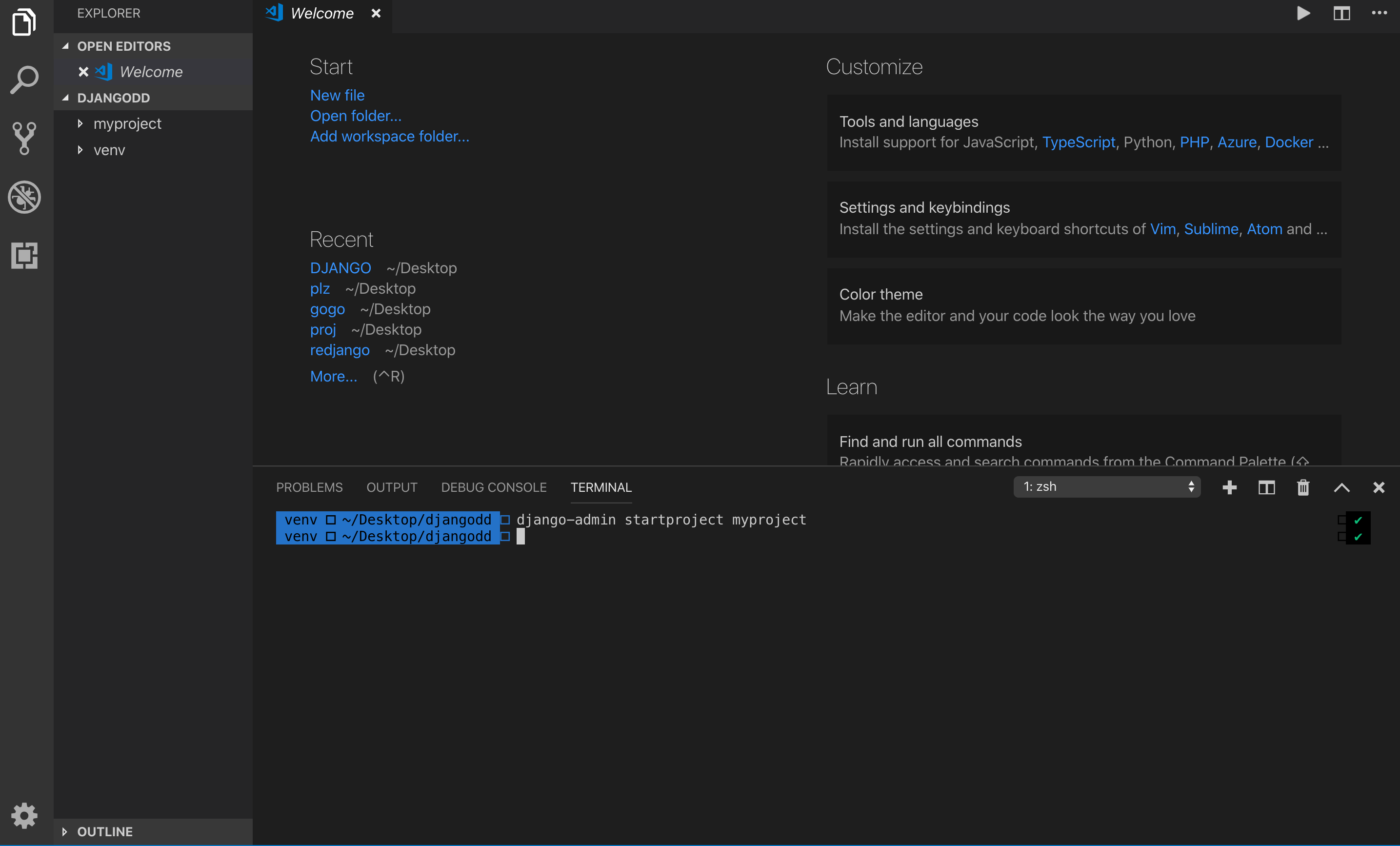
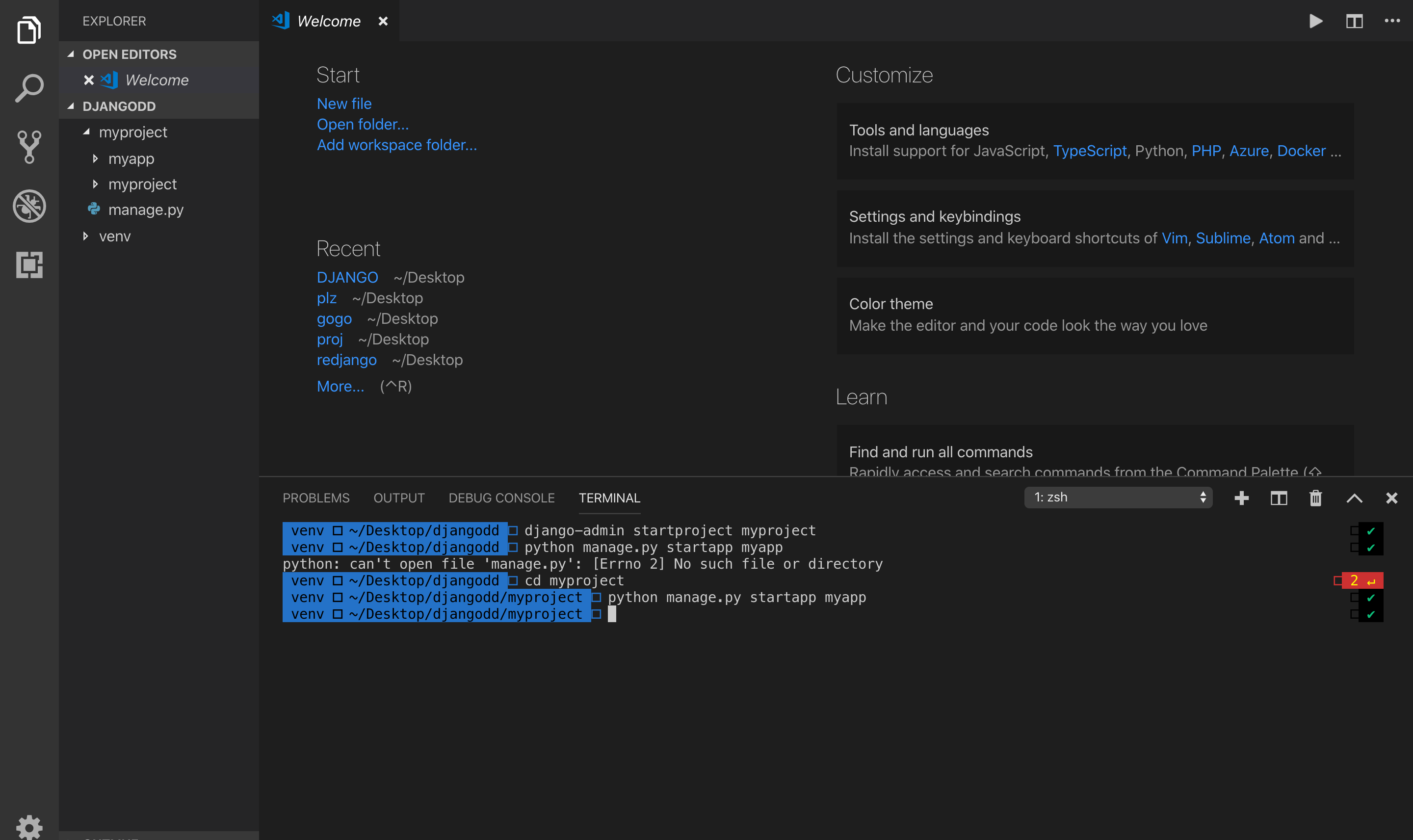
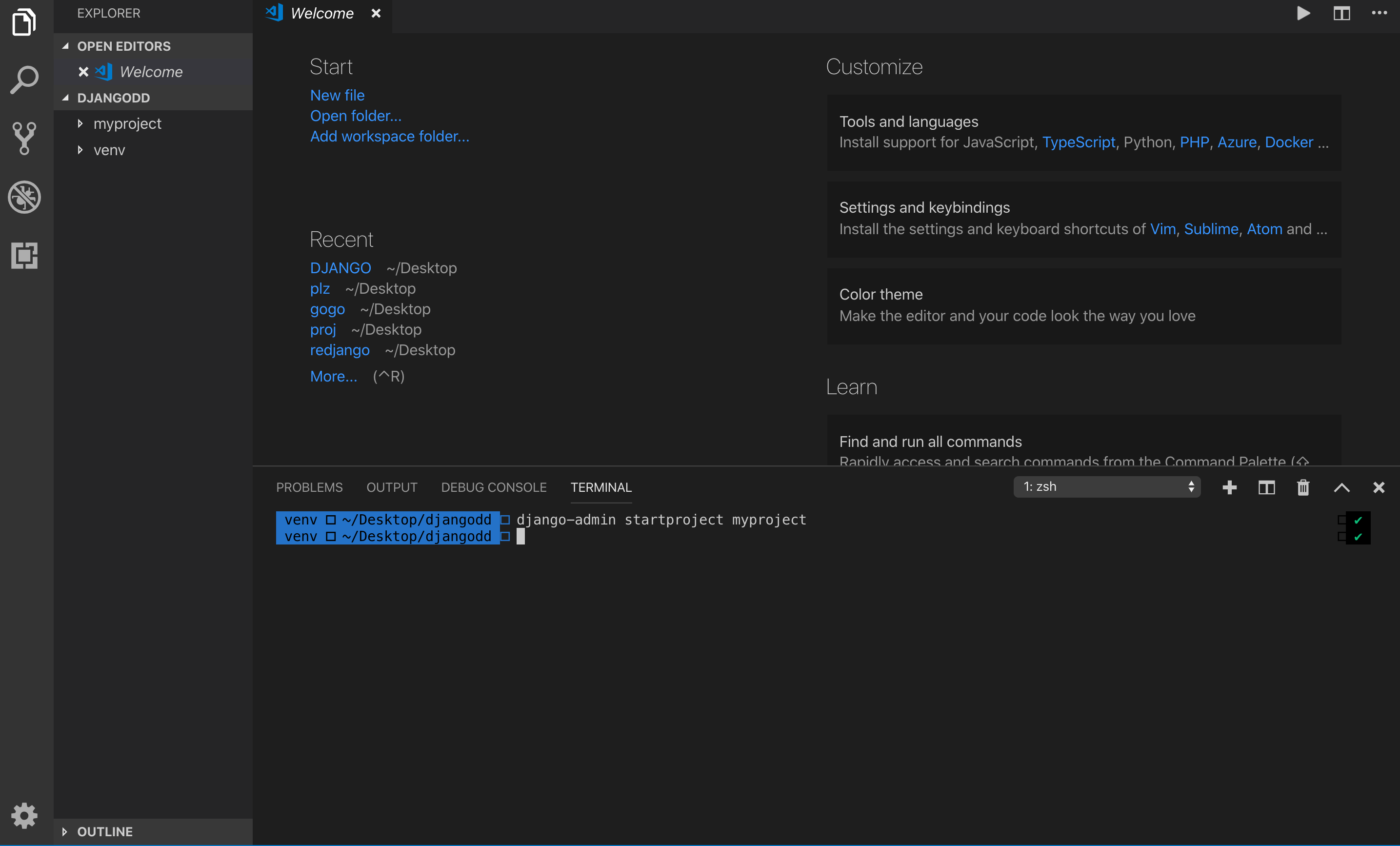
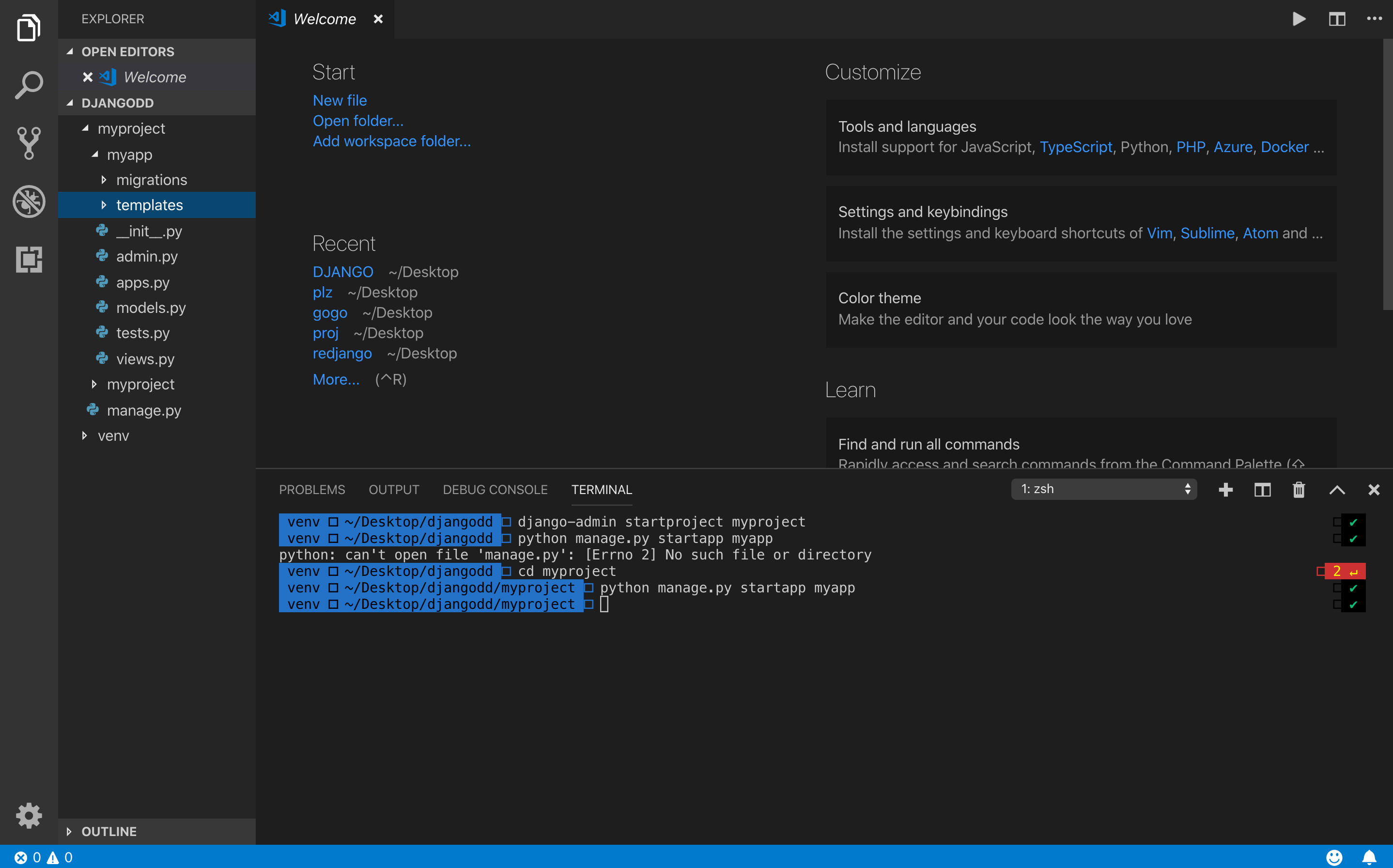
이전 작업했던 vs code 터미널창에서 (그림 설명참고)
django-admin startproject <project 이름>
 예시에서는 프로젝트명이 myproject
예시에서는 프로젝트명이 myproject
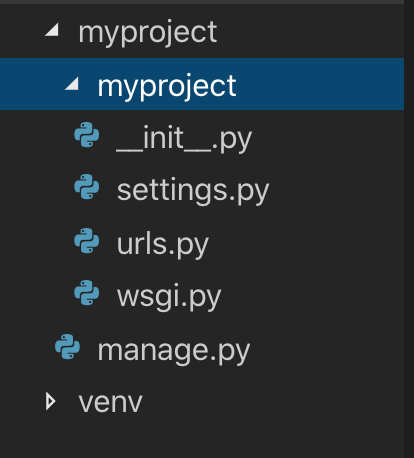
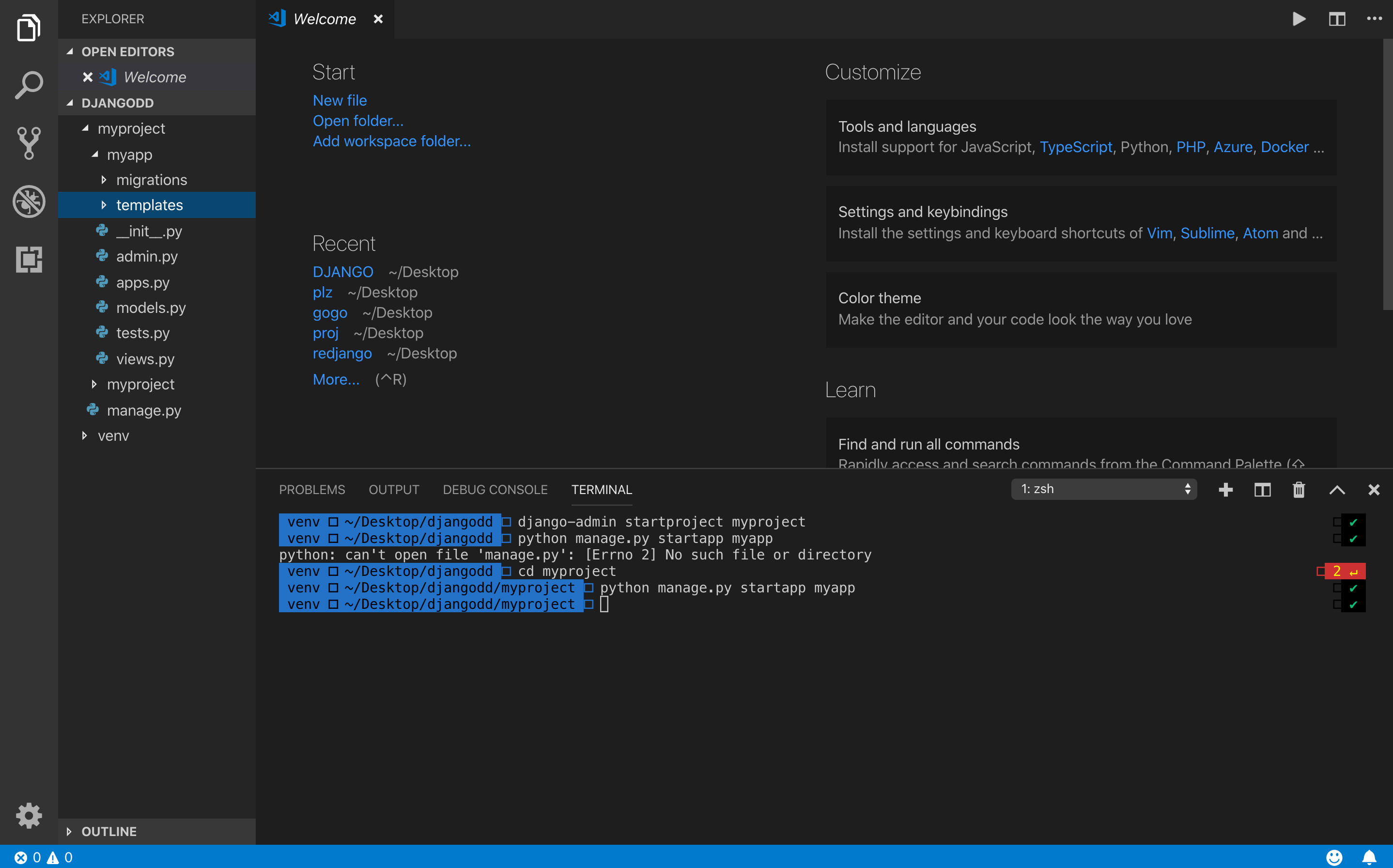
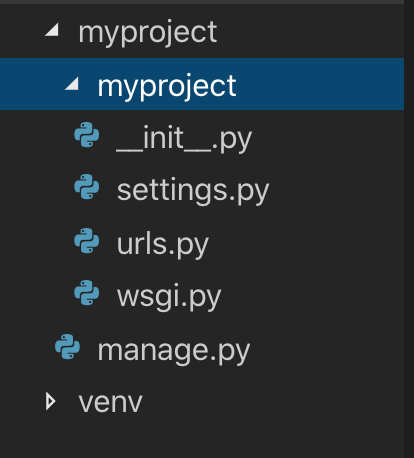
이제 django프로젝트가 어떻게 구성되있는지 보자.
 manage.py 로 서버를 돌립니다.
manage.py 로 서버를 돌립니다.
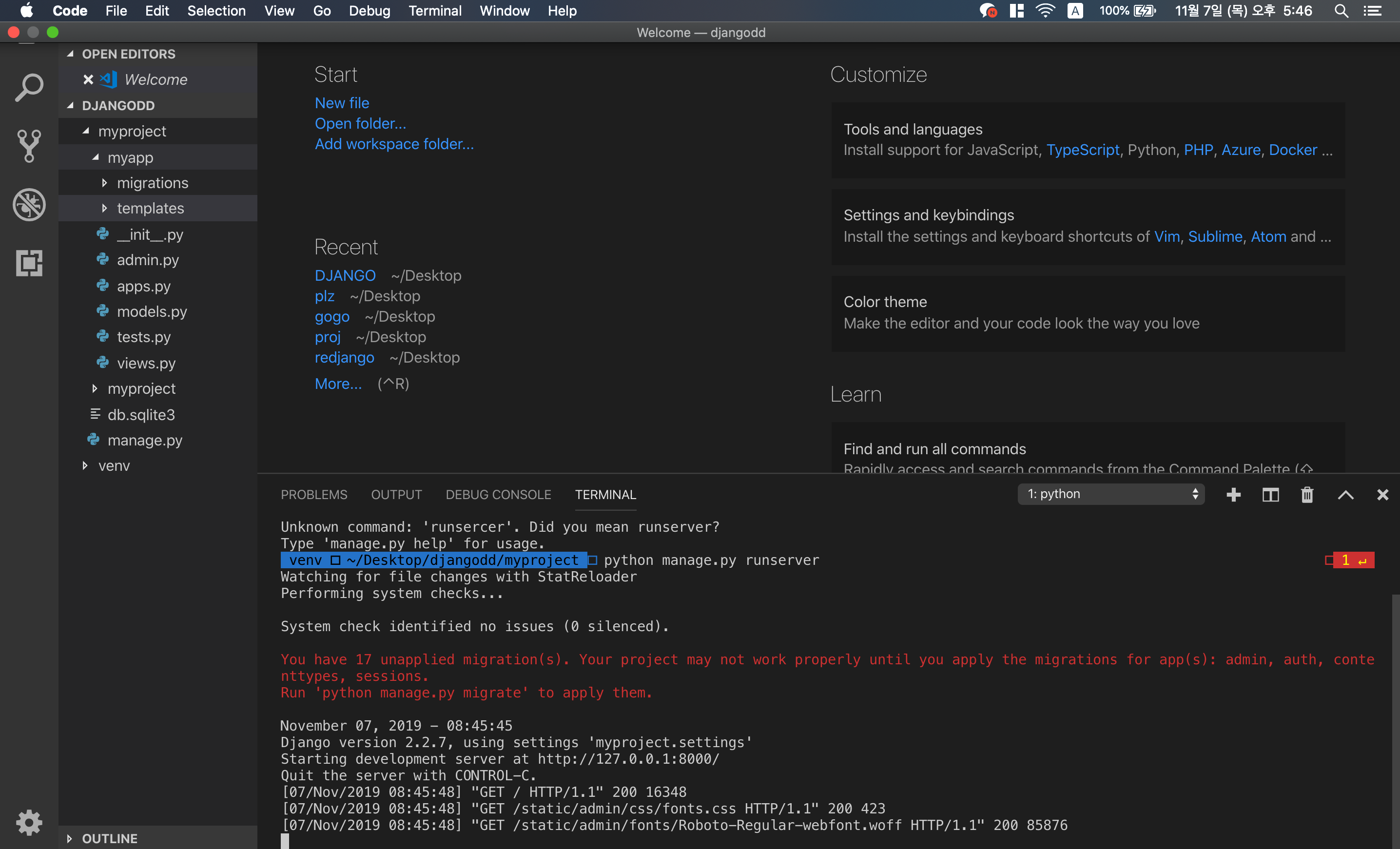
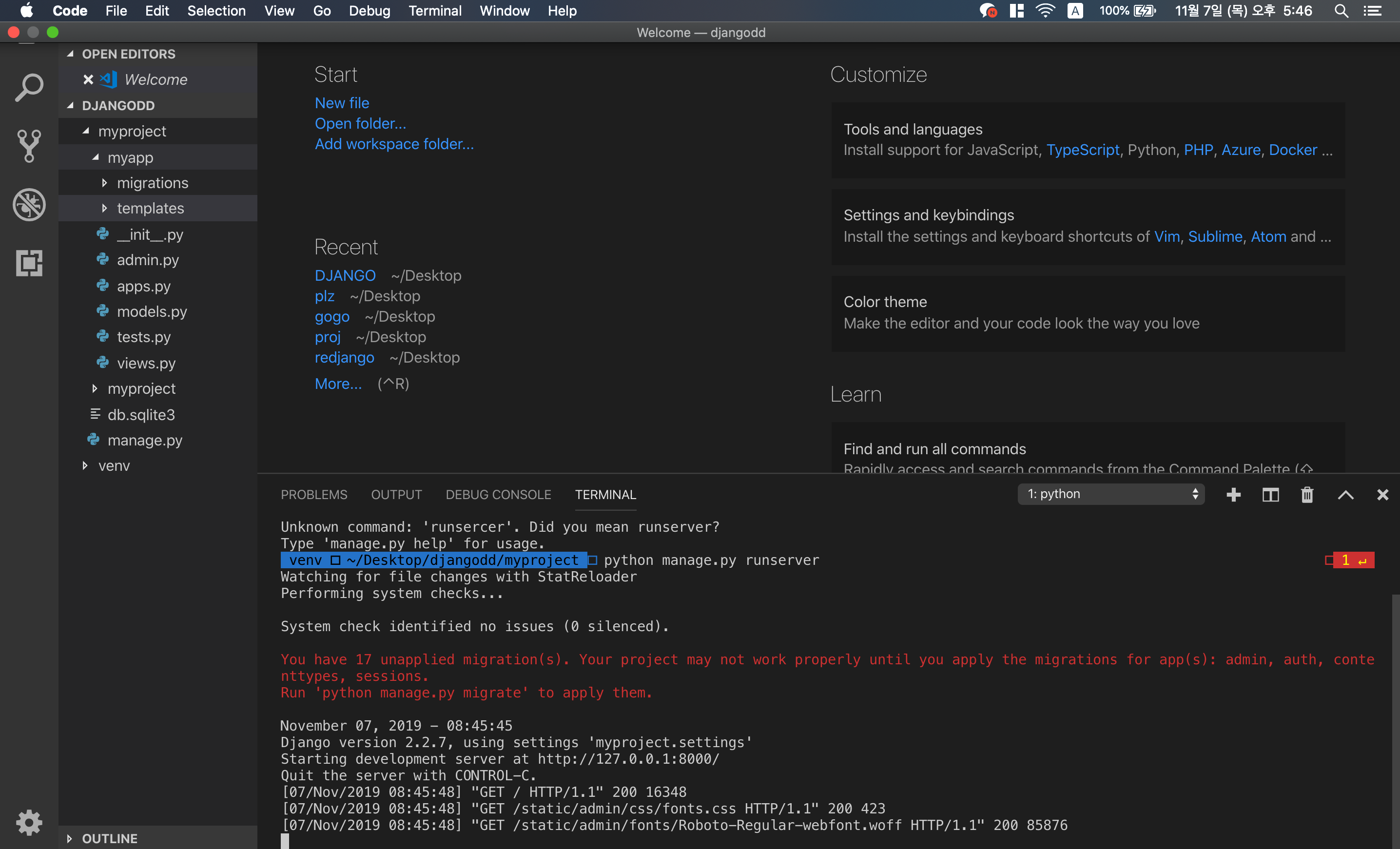
장고프로젝트를 실행해보자.
python manage.py runserver
 실행한 모습
실행한 모습
여기서 터미널 창 안에서 http://127.0.0.1:8000/를 클릭하면
(mac은 command + 클릭)

요럼 성공
App이란?
프로젝트의 구성 단위
App폴더 안의 파일들 과 장고 프로젝트 파일들의 티키타카로 구성된다.
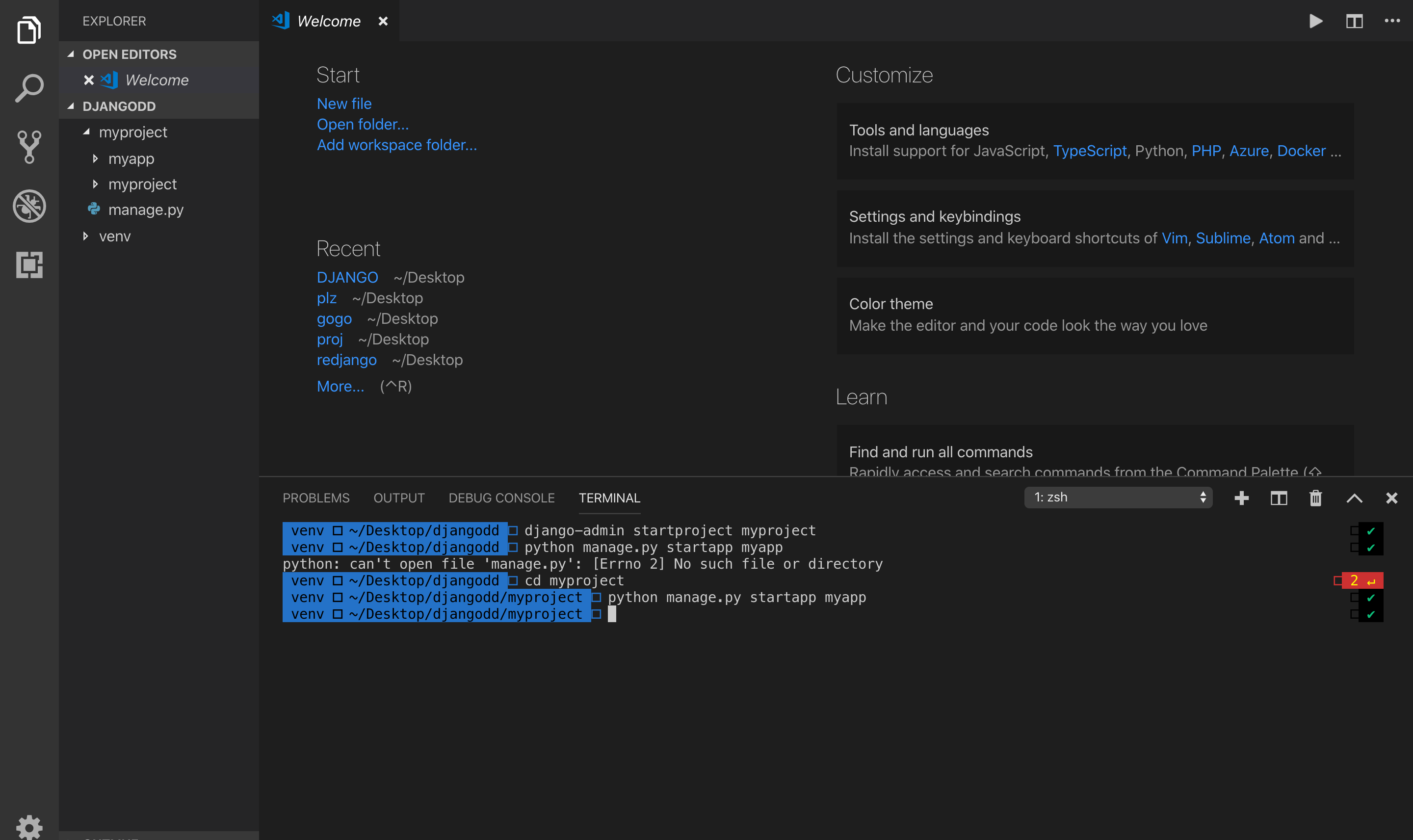
App 은 어떻게 생성할까??
우선 경로를 장고프로젝트 폴더로 이동해준다.
cd myproject
그리고 App을 만들어 준다.
python manage.py startapp <app이름>
 예시에서 < app 명>은 myapp
예시에서 < app 명>은 myapp
그리고 App 폴더안에 templates 폴더를 만들어준다.
 폴더 생성은 왼쪽 App 이름 오른쪽 클릭해서 만든다.
폴더 생성은 왼쪽 App 이름 오른쪽 클릭해서 만든다.
우선 알아둬야 할 파일& 폴더의 역할(일단)
settings.py
app 폴더의 위치와 설정을 저장
templates 폴더
사용자에게 보여질 화면(html)을 저장
views.py
사용자에게 보여질 화면(html)이 언제, 어떻게
처리될지 알려주는 함수 작성
url.py
작성한 html이 어떤 url을 입력했을 때
보여지게할지 설정
APP 과 장고프로젝트 티키타카 하기 (Hello World 띄우기)
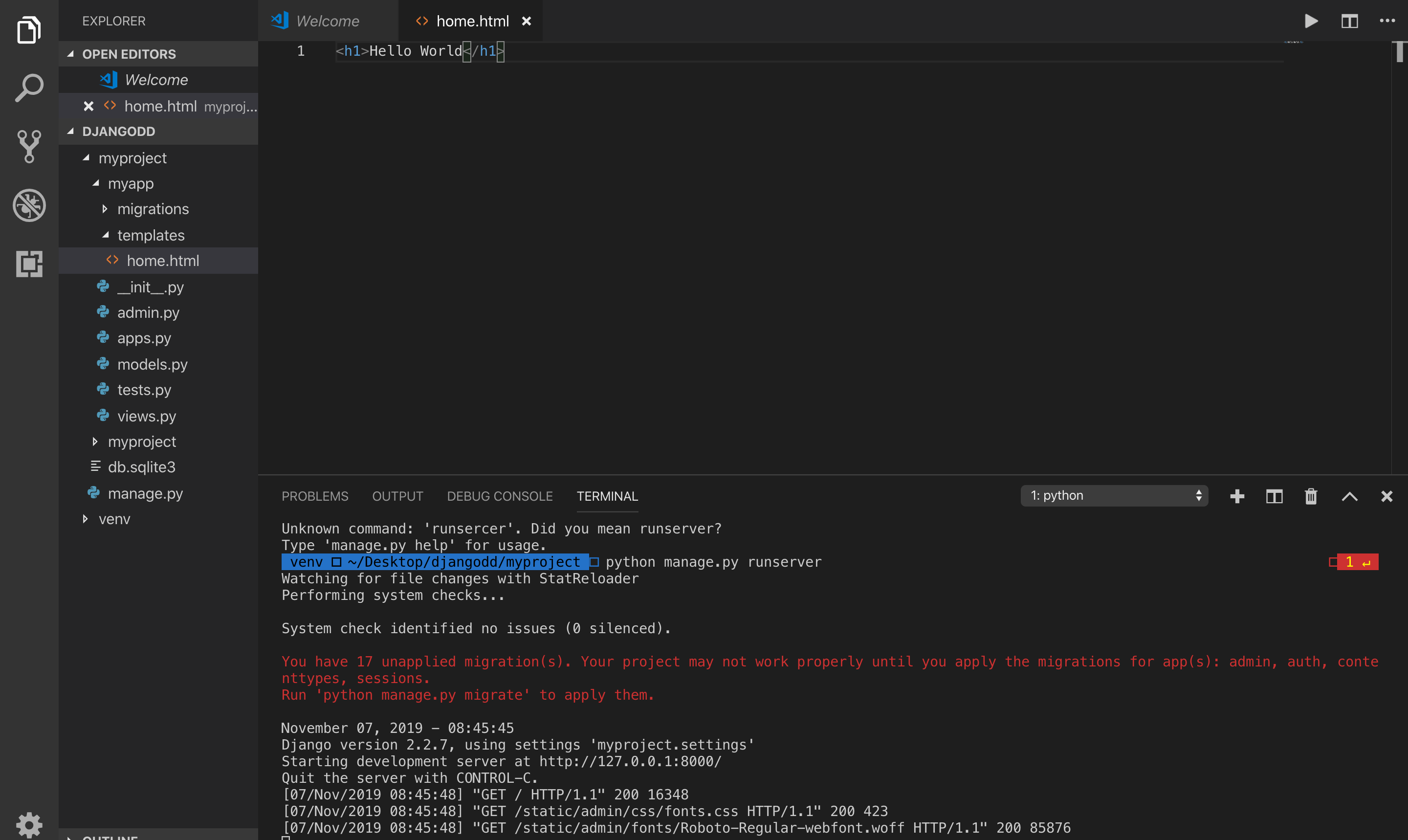
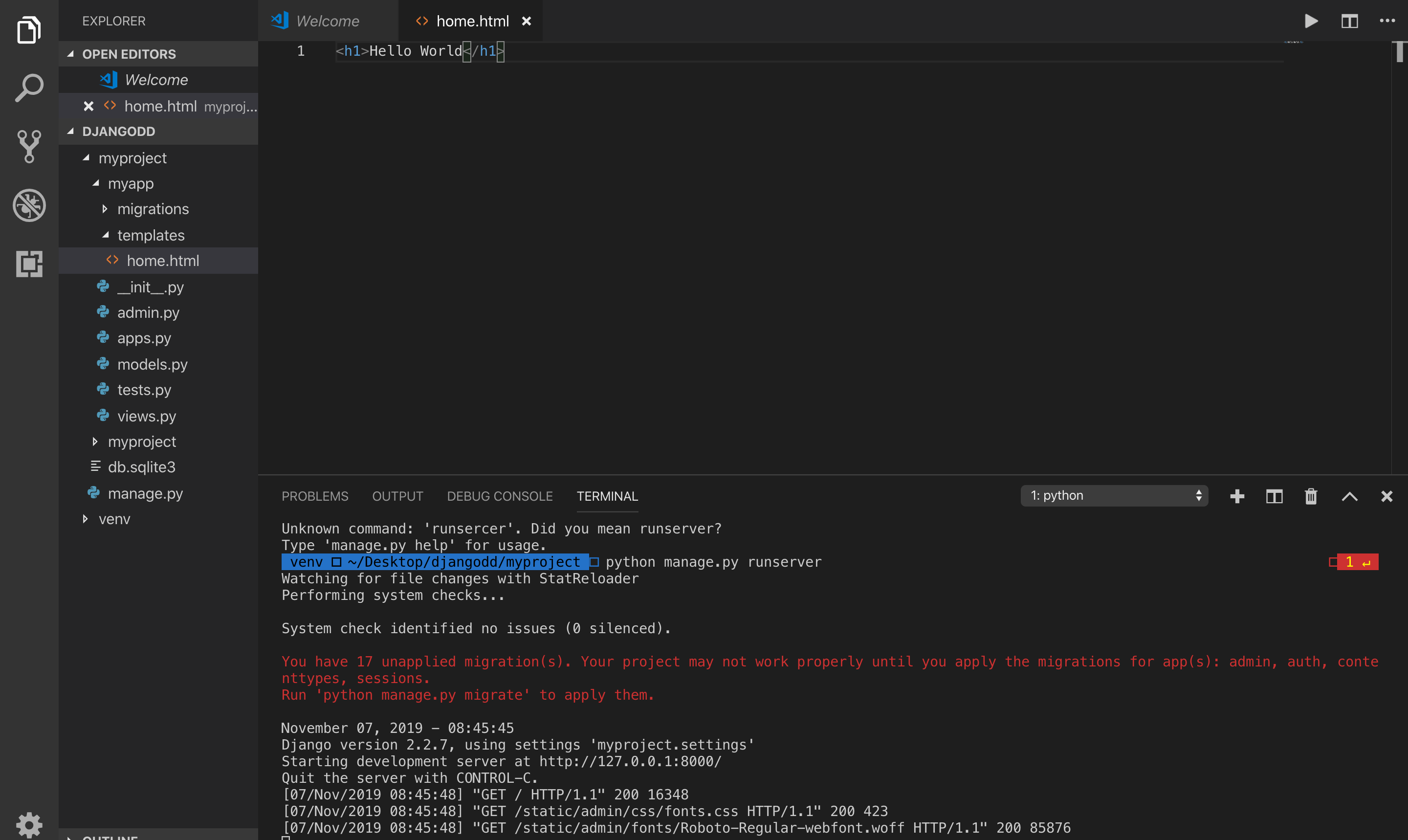
1. template 폴더안에 파일html 만들기 (이름은 예시로 home.html)
2. 그 안에 hello world 쓰기.

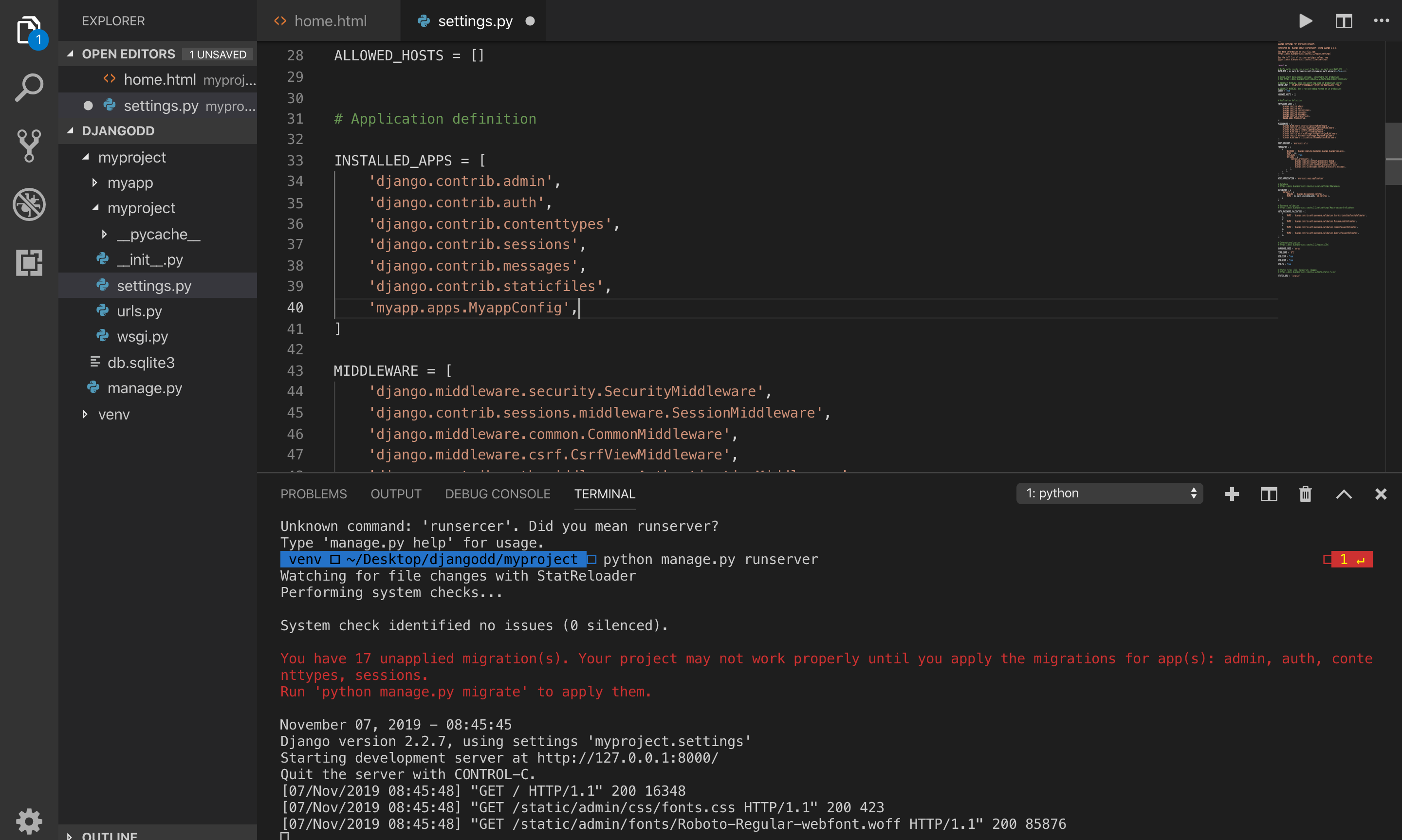
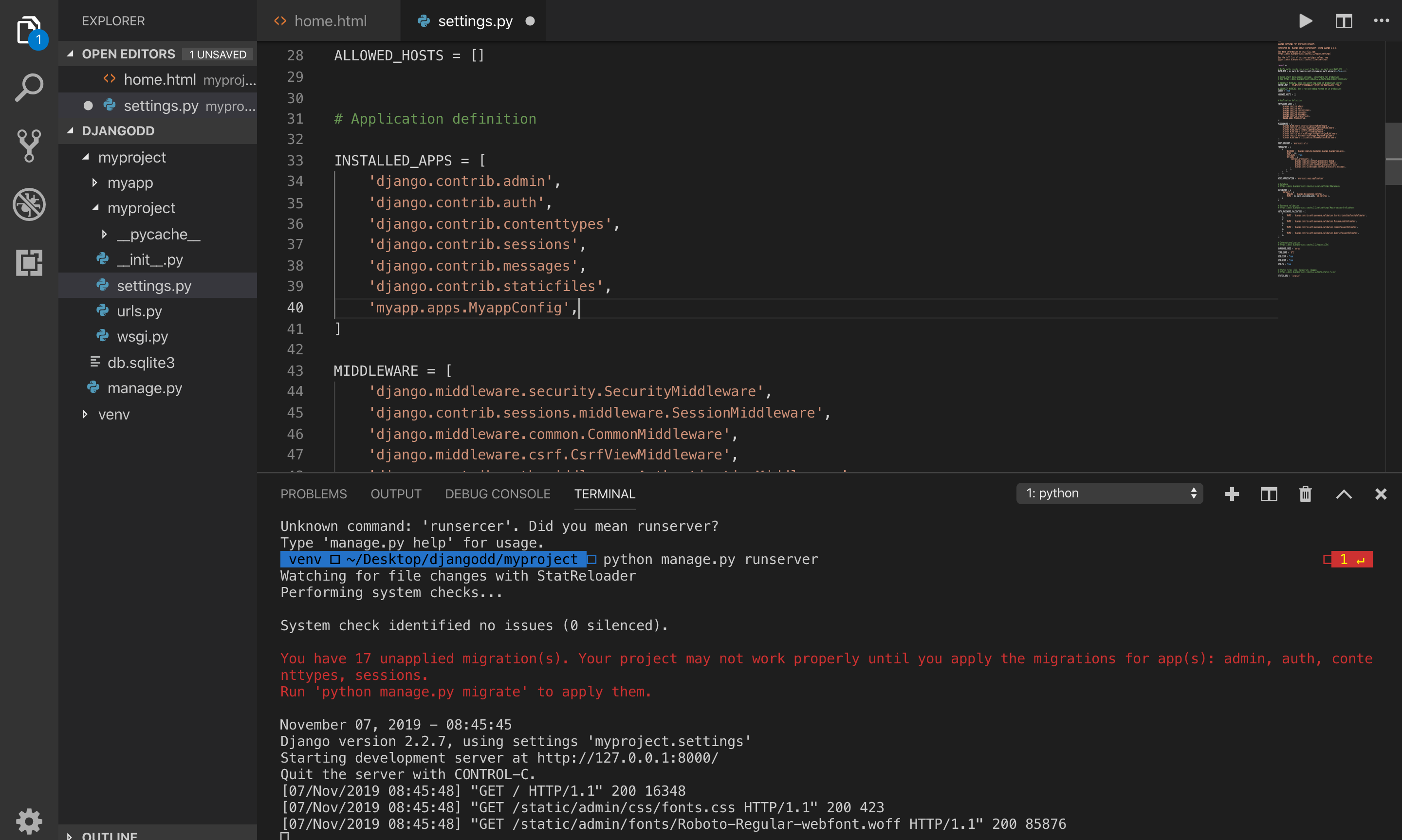
3. settings.py에 App 추가하기
my project 폴더의 settings.py에서
INSTALLED_APPS 리스트에서 <App 이름>의 경로 추가하자.
예시로 만든 App 이름은 myapp이니깐 'myapp.apps.MyappConfig',
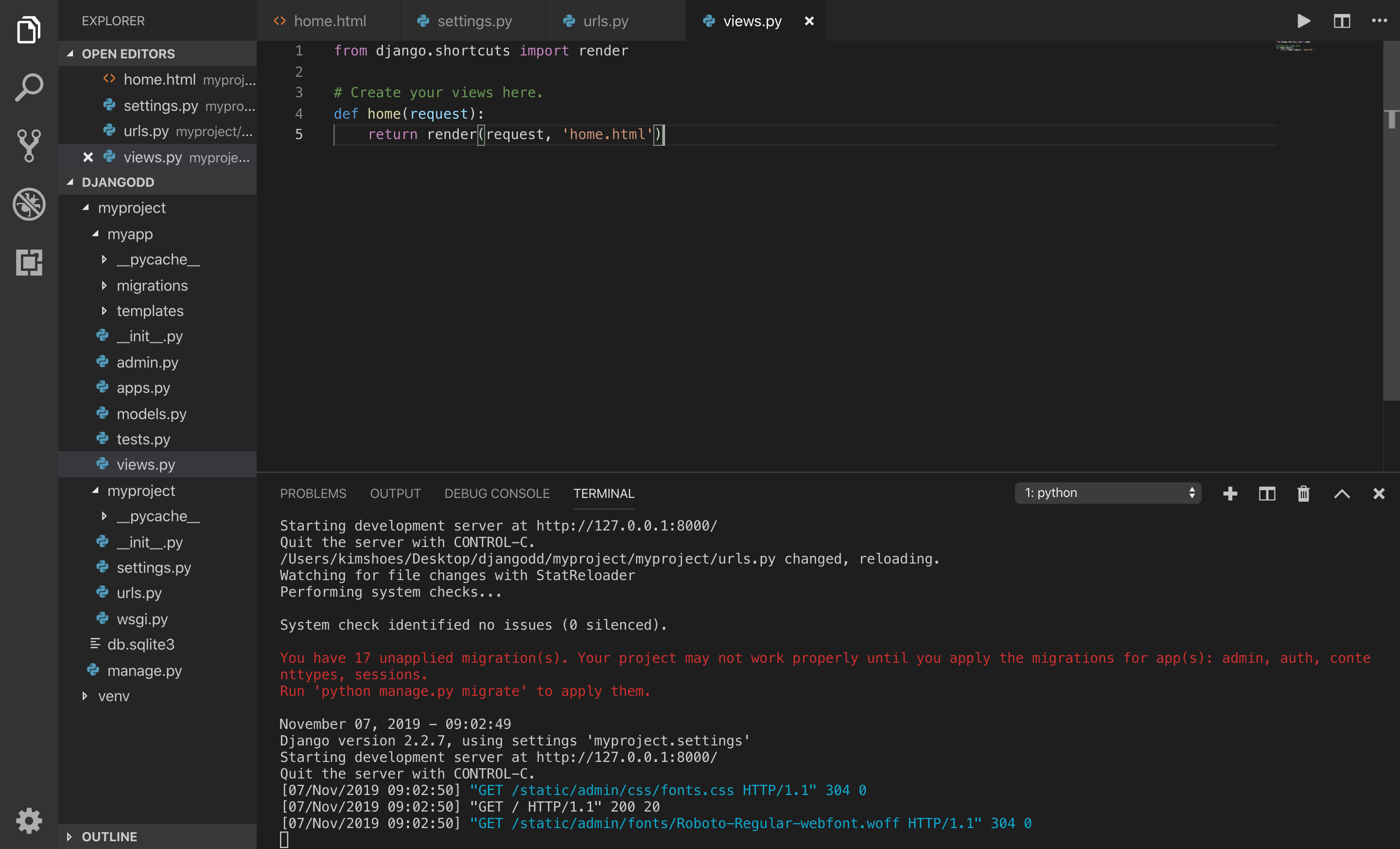
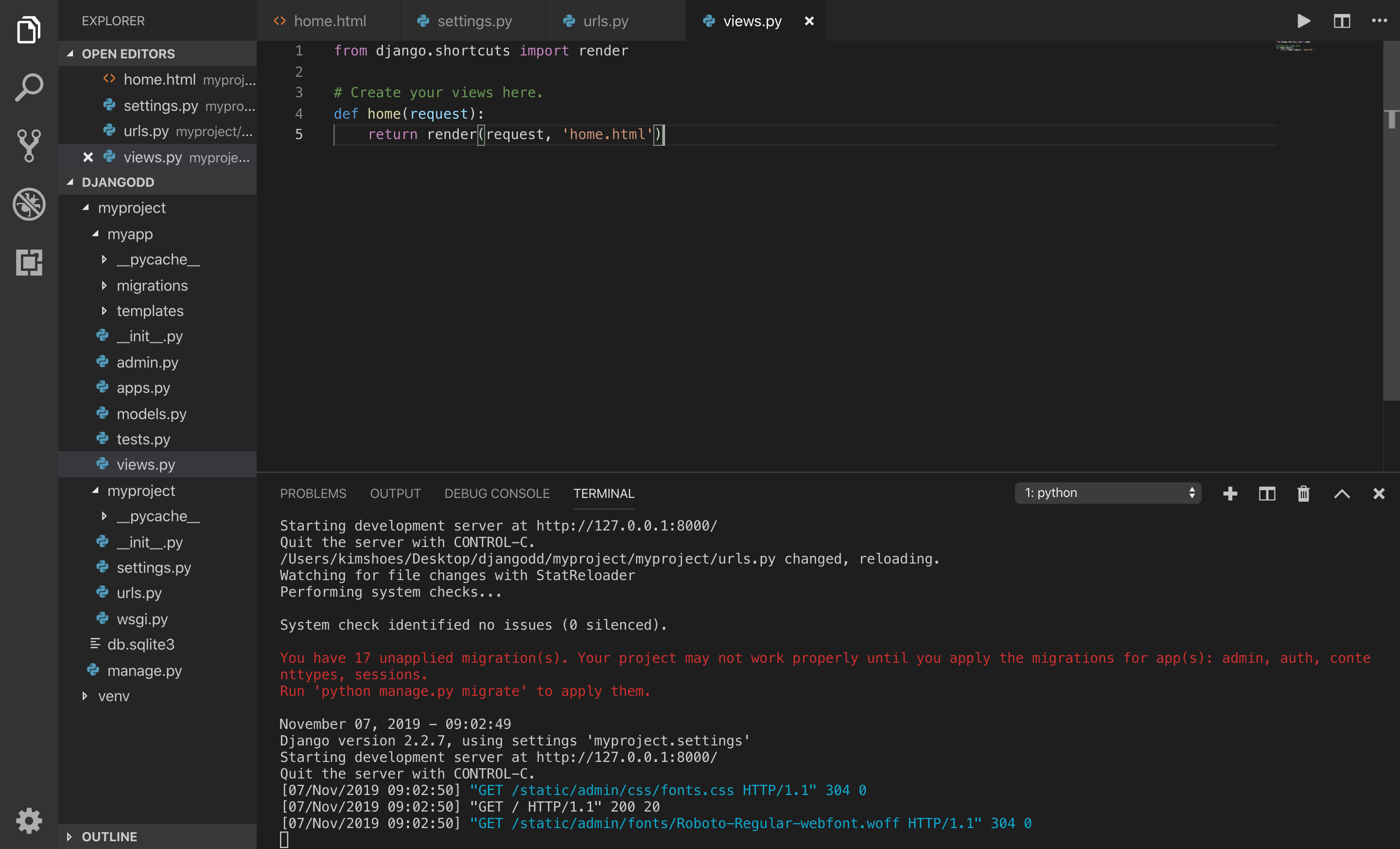
<App 이름>의 폴더의 views.py파일에

4. <App 이름>의 폴더의 views.py파일에서
def home(request):
return render(request, 'home.html')
 view.py에 넣은 모습
view.py에 넣은 모습
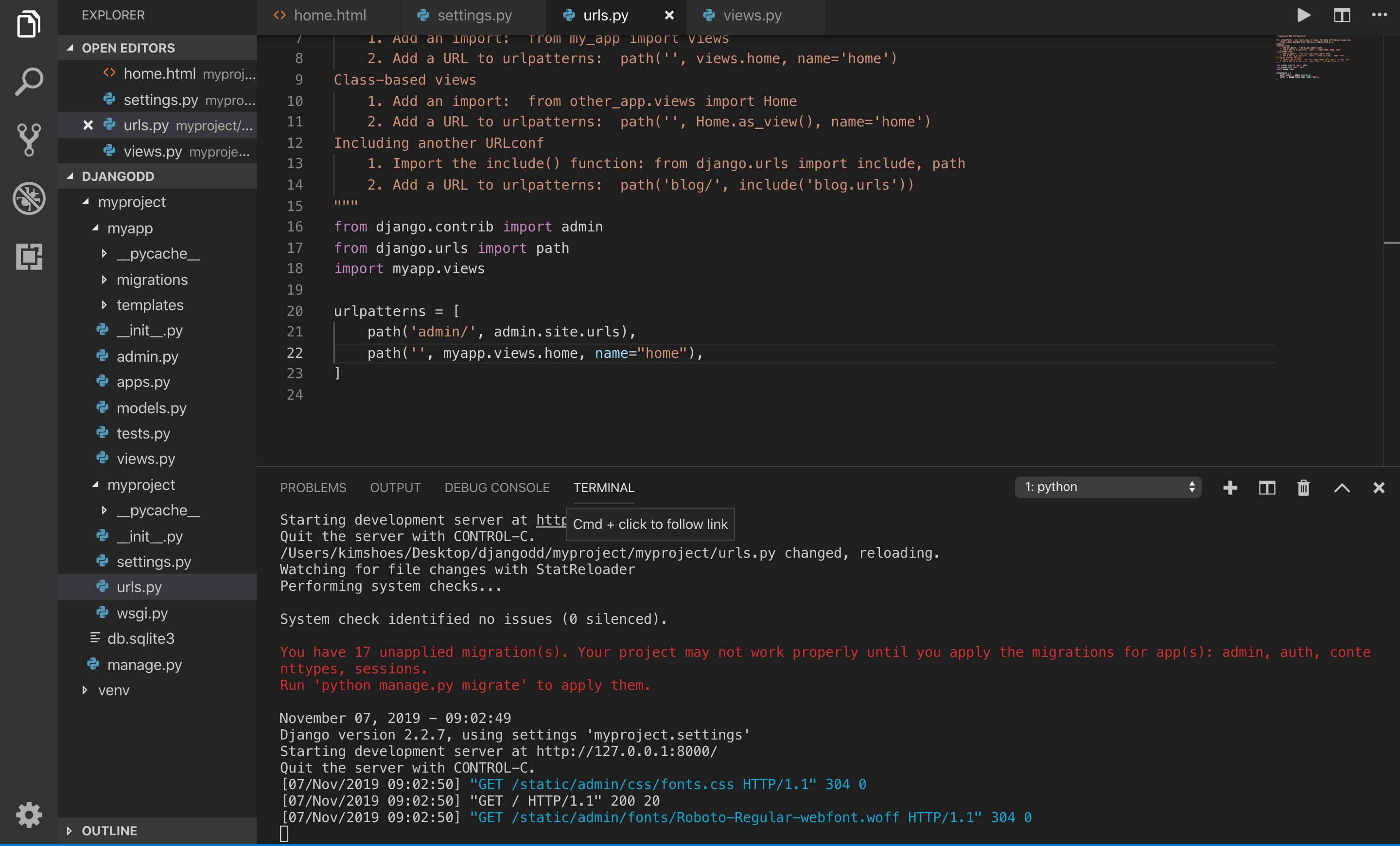
5. home.html의 url.py 에서
home.html의 사용될 url을 설계한다.
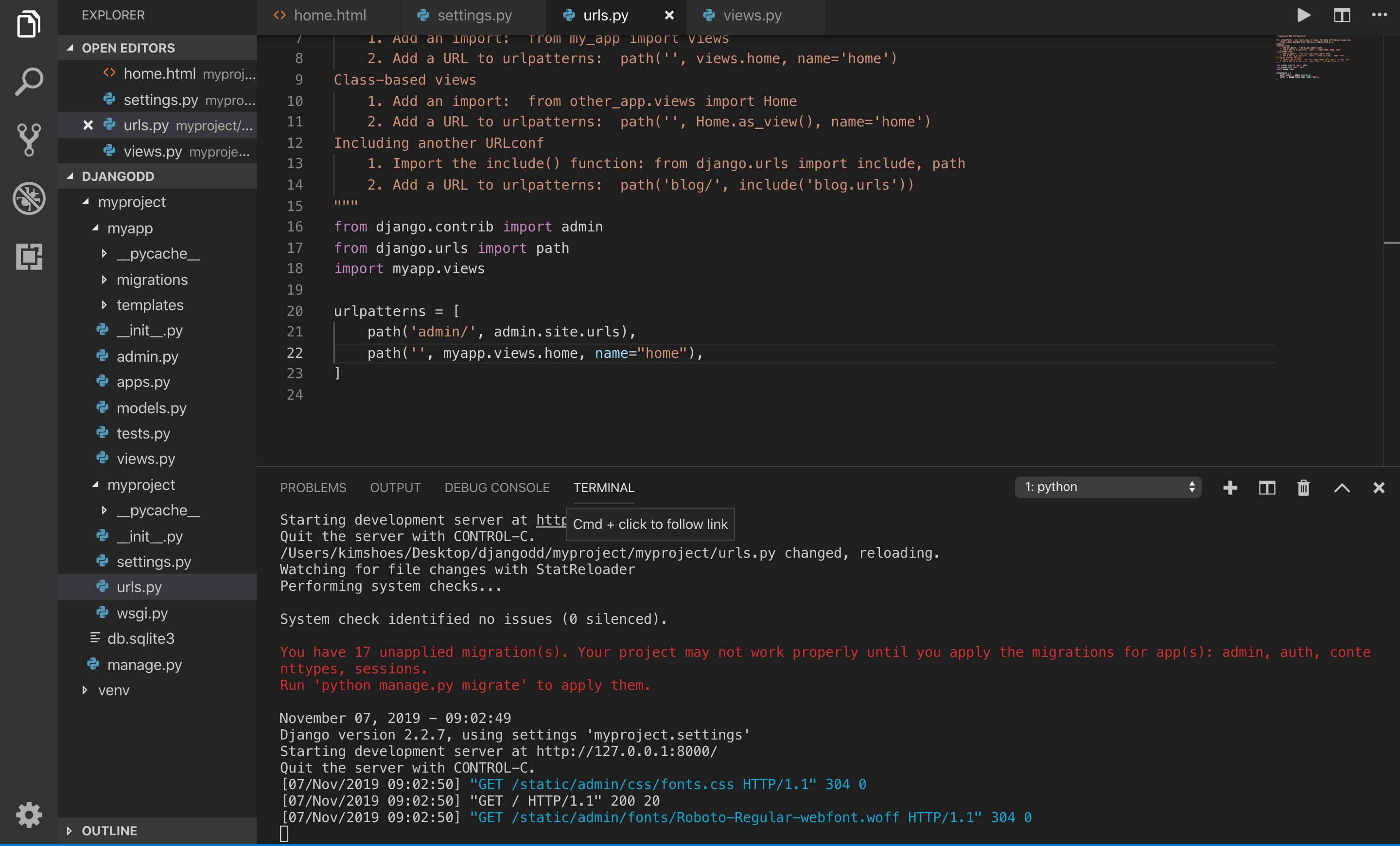
url.py에서
1. import myapp.views 해주고
2. urlpatterns리스트에 path추가해준다.
 url.py에 넣은 모습
url.py에 넣은 모습
6. http//127.0.0.1:8000/를 접속하면
 잘 나오네
잘 나오네
우리가 만든 home.html이 잘 띄어지면 성공.
Django는 어떻게 작동할까?
결론 .
Django는 프로젝트생성, 그안에 App 생성
만들어진 파일 및 폴더간의 티키타카(상호작용)으로 작동